レイアウト要素
レイアウト要素を使いこなすとhtmlやcssを使わずともレスポンシブ対応が可能です。
レイアウト要素には、次の7種類のブロックがあります。
- カラム
- メディアと文章
- スペーサー
- ボタン
- 続きを読む
- 改ページ
- 区切り
◾️ カラム
コード:– wp:columns —
タグ:<div>
ブロックエディタ(Gutenberg グーテンベルク)になり、カラム配置が簡単になりました。
デフォルトでは2カラムですが、6カラムまで増やすことができます。
【原文(本文)】春はあけぼの。やうやう白くなりゆく山際、少し明かりて、紫だちたる雲の細くたなびきたる。
【現代語訳(口語訳)】春は夜がほのぼのと明けようとする頃(が良い)。(日が昇るにつれて)だんだんと白んでいく、山際の辺りがいくらか明るくなって、紫がかっている雲が横に長く引いている様子(が良い)。
あれ?うまく表示してないですね。
◾️ メディアと文章
コード:– wp:media-text
タグ:<div>

誰もが1度は読んだことがある「ウサギとカメ」の物語。実は続きがあったり、別のストーリーがあったりすることをご存知でしょうか。
画像とテキストを横並びでレイアウトするブロックです。画像の左右の配置切り替えや画像の大きさも簡単に行えるので、大活躍のブロックです。
◾️ ボタン
コード:– wp:button
タグ:<div>

ボタンも簡単に追加することが出来ます。
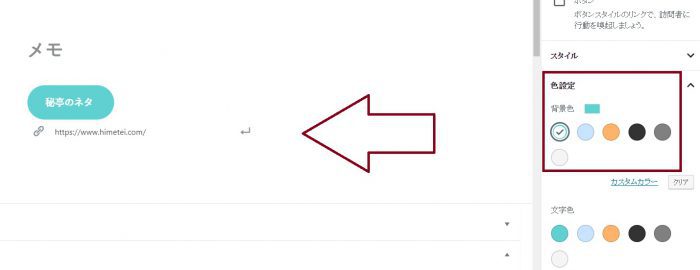
ボタンのスタイルを、四角、角丸、そしてアウトラインから選ぶことができます。また、ワンクリックで色を変えれます。背景色、文字色も自由に設定できます。
他ページに遷移するほか、外部リンクなども利用可能です。
◾️ 続きを読む
コード:!–more–
タグ:なし
<!–more–>が挿入されます。
「続きを読む」を設定した前の文章がアーカイブページに抜粋として表示されます。が、基本ここは文字数制限がかかっているので、テーマなどに依存してしまう部分が大きいです。
「続きを読む」タグの前のティザーを非表示 をオンにすると、「続きを読む」タグの前のコンテンツ、アーカイブページに抜粋として表示されている部分が記事内部では表示されなくなります。
◾️ 改ページ
コード:– wp:nextpage —
タグ:なし
<!–nextpage–>が挿入されます。
「改ページ」タグを入れたところで次のページに遷移できるようになります。長い文章などを扱う場合は、ほどよく改ページをいれたほうがいいでしょう。当記事は2ページに分けました。メディア記事でよく見るタイプになりました。

◾️ 区切り
コード:– wp:separator —
タグ:<hr>
区切り線を入れることができます。線のスタイルは三つ、「短い線」「幅広線」「ドット」の3パターンです。色を付けることはできません。
<hr>が挿入されます。
よく使う順Gutenbergで使えるキーボードショートカット一覧
あとがき
Gutenbergブロックコードを見ると・・・ <!–wp:paragraph–>と書いてあります。
HTMLではなくワードプレス関数だからです。
これは、「ここは1つの段落の始まりです」という意味で
ここに挟まれている部分が1つの塊として扱われます。
ブロックは実際に使ってみないと、使い勝手が分かってこないので、是非、どんどん使ってみましょう。
備忘録がてら書いているうちに「これは使いやすいエディタなのでは…。」と思い始めてます。
直感的に使っていけます。たぶん、色々と改善されていくでしょう。気がついたら加筆していきたいと思います。
※18453

コメント