WordPress5.0バージョンアップしてから、新しいエディター「Gutenberg(グーテンベルク) に変更されました。
戸惑いました。
エディター編集画面のコードが変わってしまったんですもの!
!– wp:paragraph –とか!– wp:tadv/classic-paragraph /–など。
落ち着いて考えればピンとくるものですが、専門的な表現だと戸惑います。
ちなみに「paragraph」は段落のことです。
頭を整理することも含めてブロックとコードを紹介します。

!– wp:paragraph –ってなに⁉️Gutenbergブロックのコード
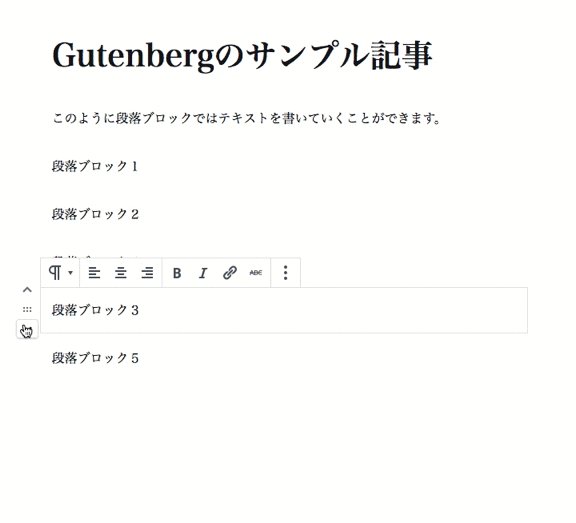
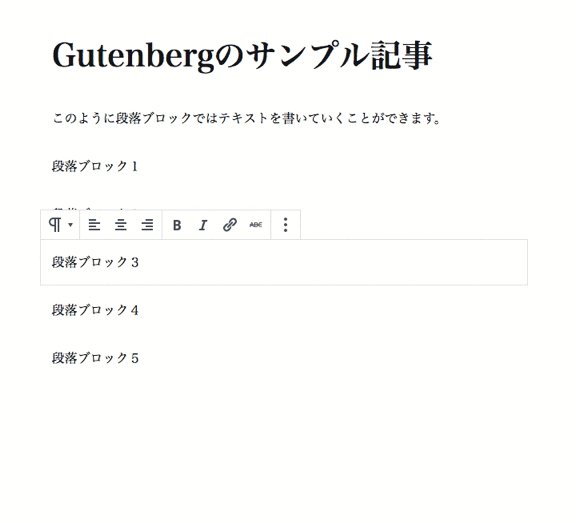
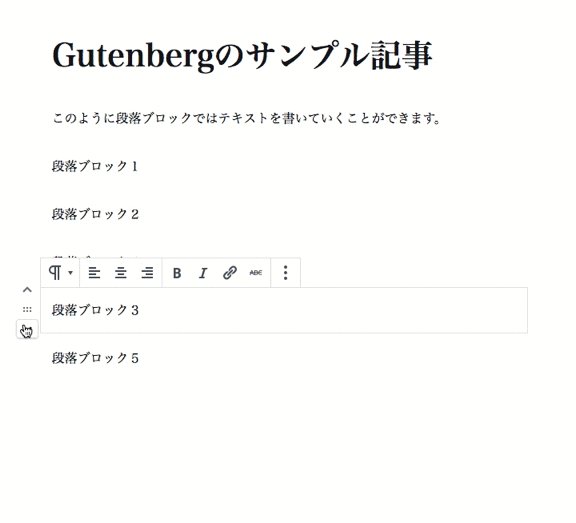
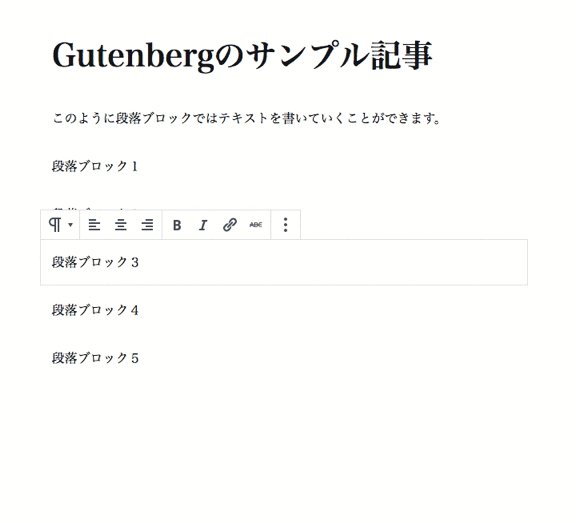
ブロックの編集をしている場合には、ブロックのステータスメニューが表示されます。
Gutenbergブロックコードを見ると・・・!–wp:paragraph–と書いてあります。
HTMLではなくワードプレス関数だからです。
これは、「ここは1つの段落の始まりです」という意味で ここに挟まれている部分が1つの塊として扱われます。
ブロックは実際に使ってみないと、使い勝手が分かってこないので、是非、どんどん使ってみましょう。

Gutenberg を「まずは!知ること」が大事なので、私は記事を書きながらお勉強始めていきたいと思います。
Gutenberg よく使うブロックとコード一覧
初めの一歩として 、Gutenbergの主役である「ブロック」を一つ一つ読み解いていきたいと思います。
ブロックは次の5つのカテゴリーに分類されています。そのカテゴリーごとに見ていきましょう。
プラスをポチッとクリックして下さい。
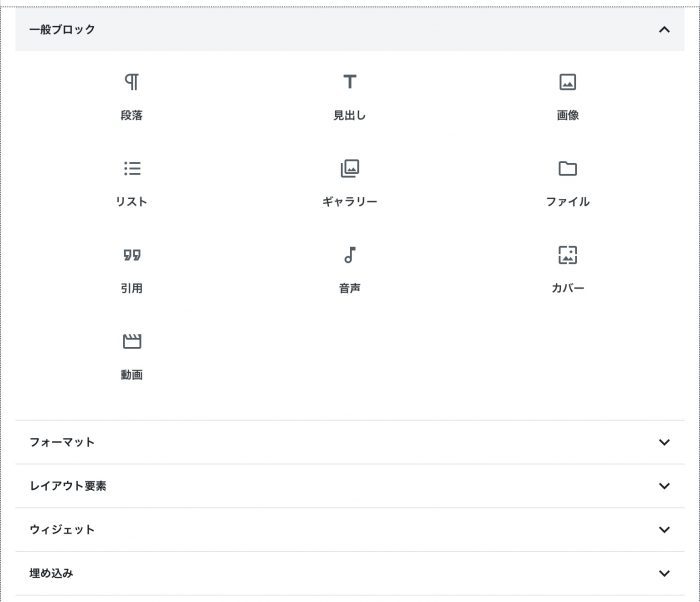
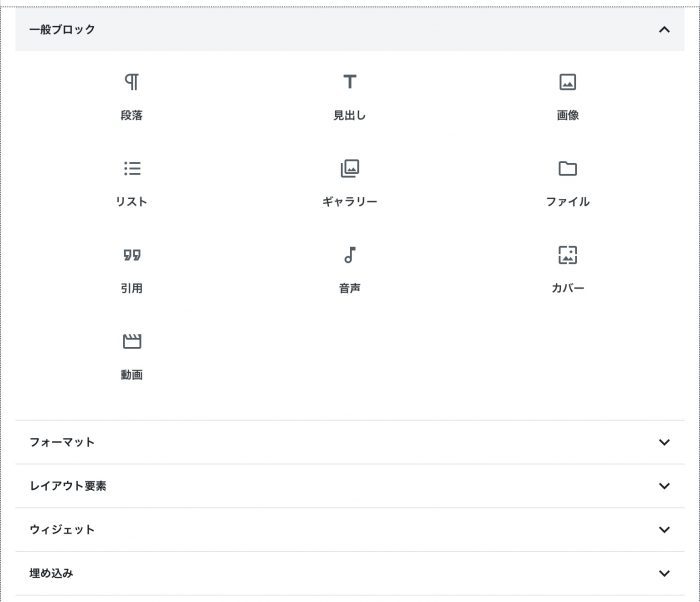
ブロックの種類が表示されます。
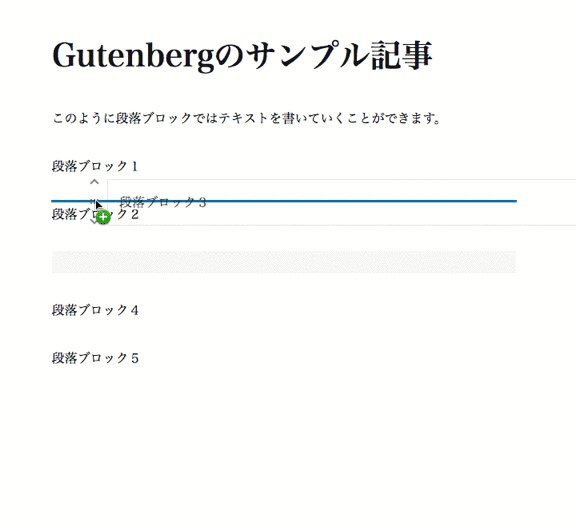
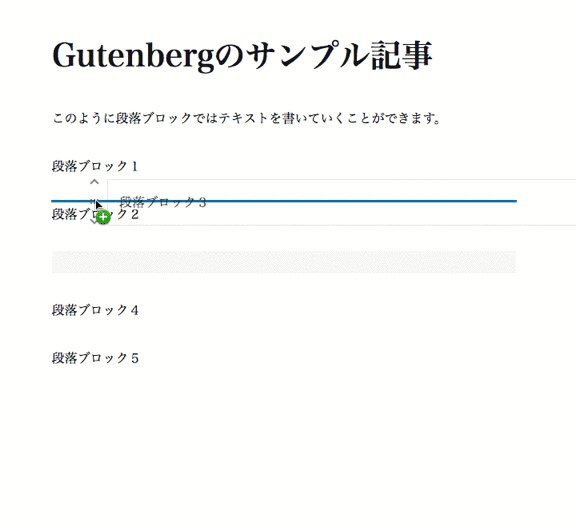
マウスを動かしてみてください。ブロック(段落)の間 間に⊕が出てきますよ


- 一般ブロック
- フォーマット
- レイアウト要素
- ウィジェット
- 埋め込み
一般ブロック
よく使うものがまとめられています


一般ブロックには、10種類のブロックがあります。
記事を書く上でよく使う基本となるブロックが多く含まれています。
段落
コード:!– wp:paragraph —
タグ: p
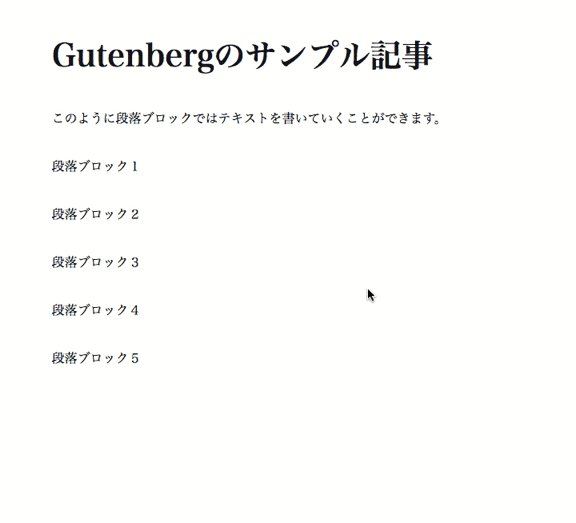
これは、文章を入力するブロックです。
一番良く使うブロックです。
<p>タグで囲むマークアップが付きます。
(※マークアップとは、マークアップ言語である「HTML」を使ってファイルにソースコードを記述することです。)
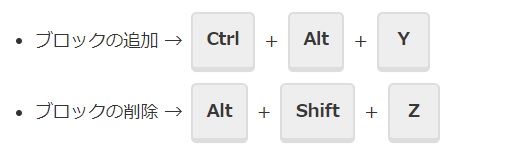
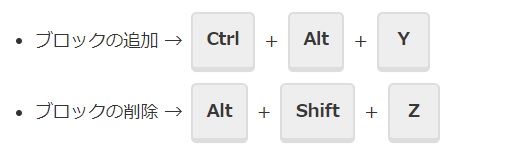
ブロックの追加や削除は、ショートカットで覚えておくと楽です!




画像やリストなどもひとつのブロックとして扱いますが、段落(Paragraph)もひとつのブロックとして扱われます。
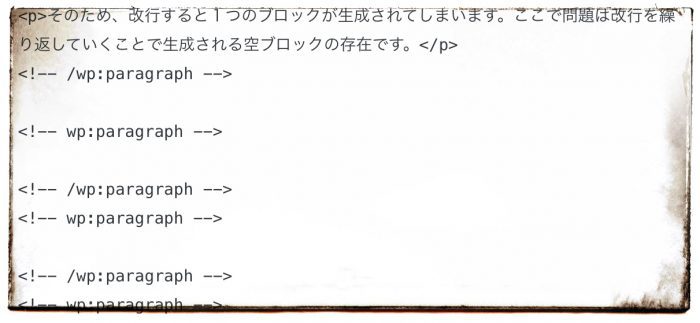
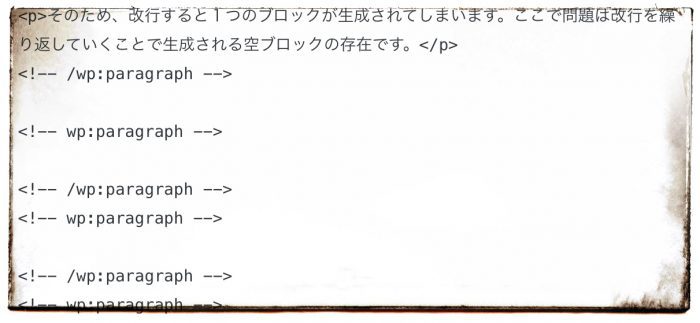
そのため、改行すると1つのブロックが生成されてしまいます。ここで問題は改行を繰り返していくことで生成される空ブロックの存在です。


以前は文章の終わりでエンターキーを2回押すと「改行+空行1行」となっていたのですが、今回同じ動作をすると「改行+空ブロック1つ」になってしまいますので
一番簡単な方法として私なら「Shift+エンタキーを複数回押して、空行を作る」かな。
スペサー /余白を作るポイント!
スペサーを使ってみましょう。
ブロック間のスペースをあけるだけのブロックです。
青丸をドラッグするだけで簡単に高さを調整できます。
ブロックとブロックの間に余白を挿入できます。
余白は数値(px)で指定できます。


見出し
コード:– wp:heading —
タグ: <h>
段落の次に利用頻度の高いのは見出しですね。


h1〜h6まで選べます。
h5〜は設定から選びます。
— wp:tadv/classic-paragraph –クラシックに変わっていたら、従来の通りのところから選択できます。
TinyMCEプラグインを有効化していると「段落ブロック」が「Classic Paragraph」というものに置き換えられてしまうのでプラグインを無効にすれば問題ありません。
(クラシックになった時の見え方 ↓前のエディタ)


画像
💫YouTube埋め込み
フォーマット枠
フォーマットは書式や仕様といった意味を持ちますが、Gutenbergの投稿記事における「フォーマット」は「書き方の方法」といった方がわかりやすいでしょう。
フォーマットカテゴリーには、7種類のブロックがあります。


- テーブル
- カスタムHTML
- クラシック
- ソースコード
- 整形済み
- プルクオート
- 詩
◾️ テーブル
コード:!– wp:table —
タグ:<table>
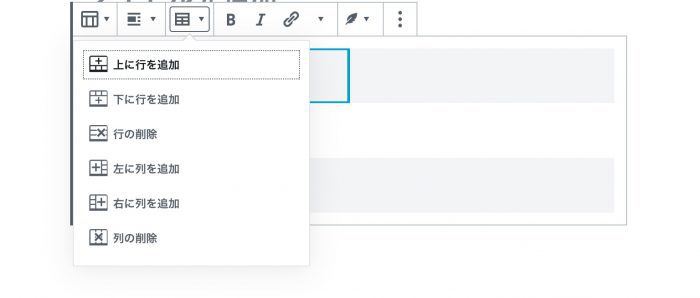
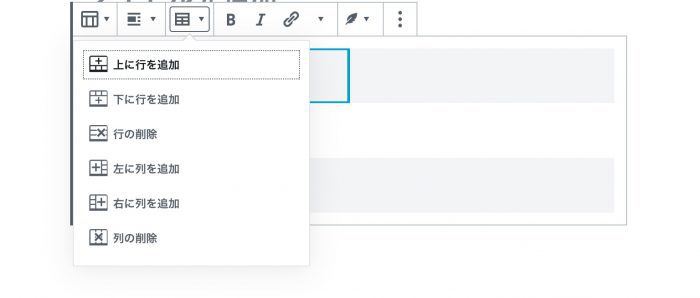
Gutenbergのブロックエディタではテーブル(表)も作成できるようになっています。行や列の追加も簡単です。気軽にテーブルを使えるようになりました。
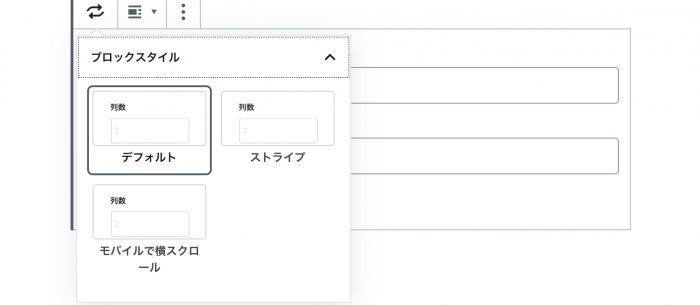
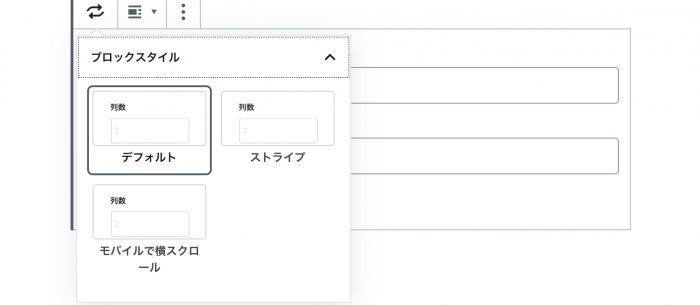
テーブルのデザインが、デフォルトとボーダーの2種類用意されています。




カスタムHTML
コード:– wp:html —
タグ:自由
独自のHTMLコードを本文内で使いたい時にカスタムHTMLブロックを使います。HTMLのコード表示からプレビューに切替えて、すぐに表示を確認できるのも便利。グーグルマップの埋込みで利用しています。
クラシック
TinyMCEを使う以前のエディタで書けるブロックです。
「クラシックエディタ」がそのブロックで使えます。もし「使い勝手が悪いからクラシックエディタに戻す」という理由でしたら、このフォーマットを使うことでプラグインを利用することなく回避できます。
バージョン5.0以前のワードプレスからアップデータした場合には、以前書いた記事がクラシックブロックに変換されます。
ソースコード
!– wp:★★★★★–
タグ:<figure>+<blockquote>
HTMLなどのコードをそのまま記載できます。他のブロックに、タグを含む文字列を貼り付けると、タグとして認識されてしまいますが、ソースコードブロックでは、変換されずにそのまま表示されます。
<pre>タグ、<code>タグで囲まれるマークアップが施されます。
プルクオート
★!– wp:★★★
タグ:<figure>+<blockquote>
プルクオートは 文章全体の中から強調したい箇所を引用し、主なポイントやフレーズを強調する時に使う表現方法です。
<figure>タグ、<blockquote>タグで囲まれるマークアップが付きます。



