(追加校正した記事です)
目次
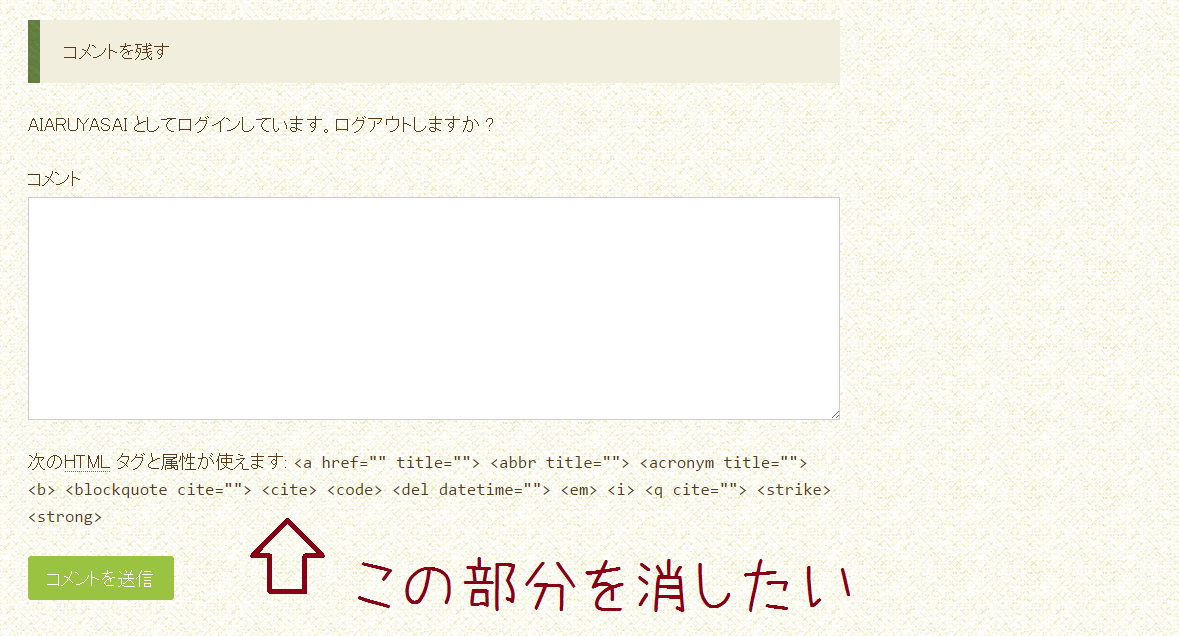
コメント欄にある「次のHTML タグと属性が使えます」を消す方法
WordPress のコメント欄には、デフォルトで上のようなテキストが表示されます。
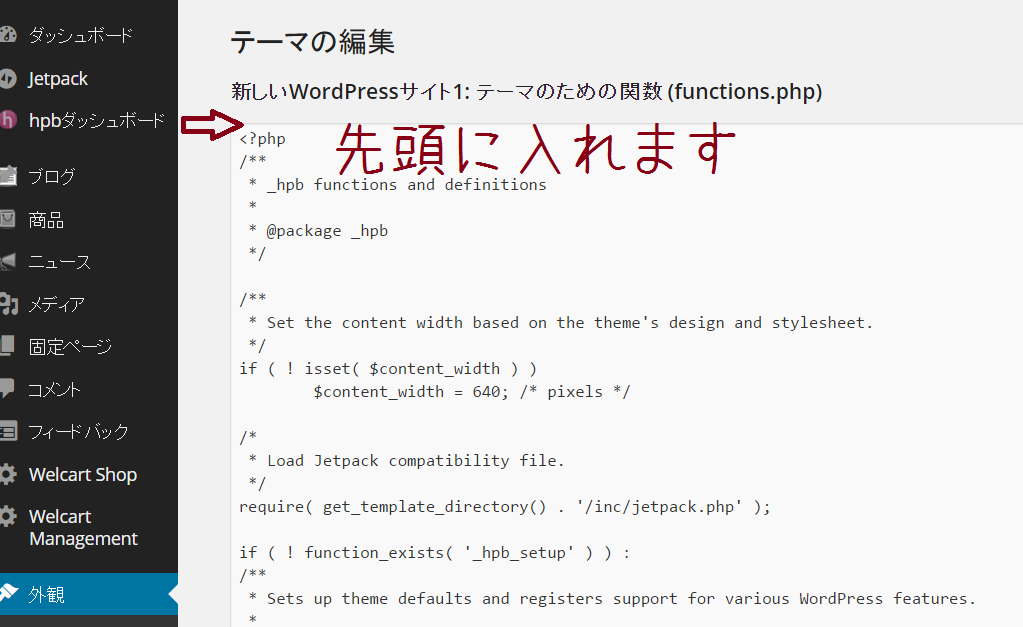
【ダッシュボード】→【テーマの編集】→【テーマのための関数 (functions.php)】 の
先頭にコードを入力することで問題は解決します。
【ダッシュボード】→【テーマの編集】→【テーマのための関数 (functons.php)】
の順に進みテーマのための関数をひらき下記の矢印のところにコードを入れます。
【ダッシュボード】→【テーマの編集】→【テーマのための関数 (functions.php)】 の先頭に
以下のコードを追加します。
※プラグイン調整中の為、表示していません。。
ファイルを更新をクリック
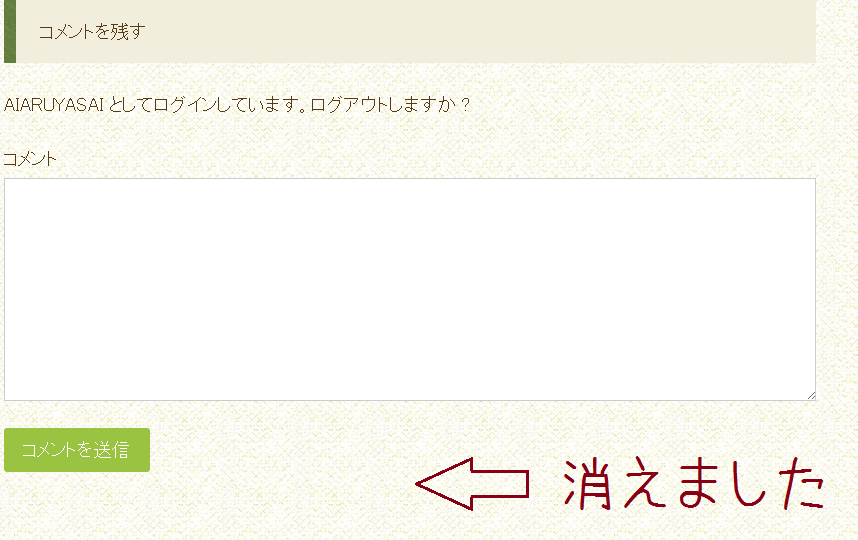
すると・・・・
コメント欄は,残り「次のHTML タグと属性が使えます・・・・」の文章は、消えました。。
ほらね。 ↓
※ここで注意 【functions.php】を変更したとき、
けっして決して空白をいじっては、いけません!!
なぜなら、画面が「真っ白けーーーー」になりますから。
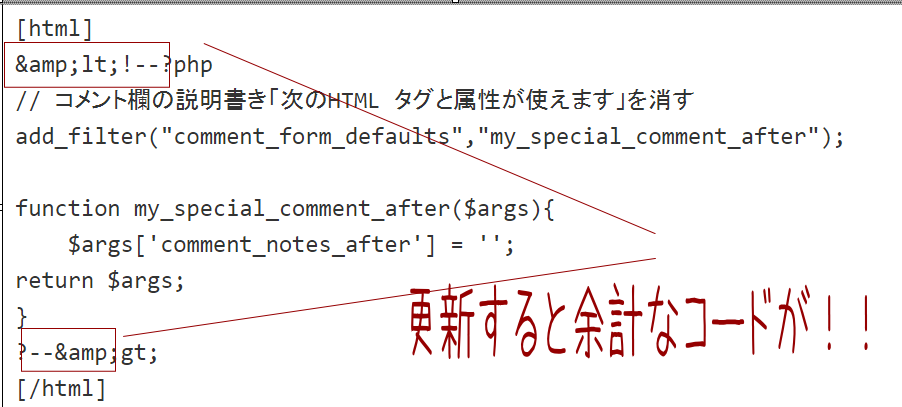
追 記
以前の記事を書いたとき、コードを張り付けるとき
このようにソースを埋め込むと、更新すると余計なものが付いてくることに
気が付きました。
(&amp)が入るとコードを挿入しても変化がないのです。
まちがったコードを書いていてすみません。
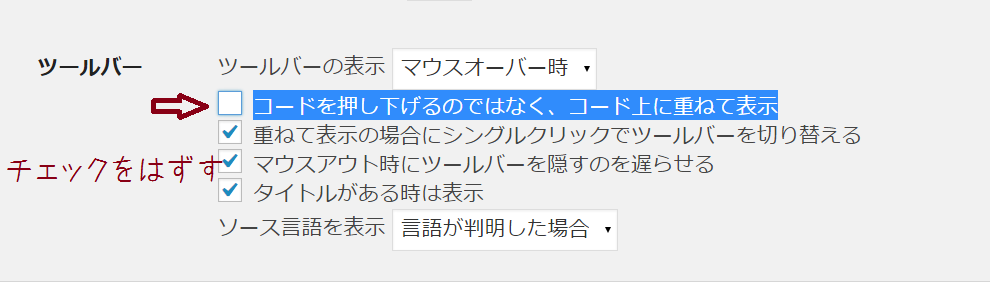
そこで 【Crayon Syntax Highlighter】というプラグインをインストールして
コードを押し上げるのではなく・・・・のチェックを外すときれいに表示されました。
※ 当サイトの操作方法で生じたトラブル等につきましては責任は持てません。
あくまで自己責任で操作をお願い致します。
P必ずbackupをされてから操作してくださいね)












コメント