サイトで検索すれば、今はなんでも調べたい事がでてきます。
でも、「気になるサイトがあるのにクリックしてもなかなかページが開かない」
という経験はありませんか?
サイトの読み込みが遅い原因/テーマTCDの場合
作成中のサイトの開示に時間が、かかっているのが気になり、調べてみました。
高機能にもかかわらず初めてブログを作る人でもカスタマイズがしやすい
という触れ込みの有料WordPressテンプレートを使っていました。
サイト読み込みに時間がかかる原因
■ 制作したページにも原因が考えられますが、「サイトを見ている側」にも問題がある時があります。
インターネット速度であったり、ブラウザの環境にもよりますよね。
パソコン自体の読み込む速度が遅い(メモリが少ない・・・とか。)
■ 「サイトを作成側」としては、画像のファイルサイズが大きいのが原因と思いつきます。
他にも、HTML・CSS・JavaScriptなどの部分を「改善すると良い」などの方法があるようです。
確かに、作成中のサイトは、画像のファイルが大きい。
なので「png」で保存していた画像の全てを「jpeg」に変換しましたがあまり変わらず。
ここまでで2日かかっていたので、師匠に頼りました。
表示が遅い原因
テンプレート変えて、プラグインとめる。
切り分けという、トラブルを解明する基本中の基本をする。
「ウェブサイトが重い(表示速度が遅い)原因をブラウザで調べる方法 」で調べると、画像縮小するとかHTML・CSSを変えるとか、JavaScriptなどを適切なものにかえるか、削除するとかあ。書いてありました。
この度は、一番簡単な方法で解決しました。
【 補足の授業内容/秘亭HIMETEIの覚書 】
■ Webで画像を使う場合は、jpeg ping8 ping24 ping32の中から適切なものを使う。
■gifは過去の画像形式だから使わない。
gifの後継がpngでアニメーションを使わなければ、gifを使うことはない。■ png 8は、均一な色を多用するときに使う。
■ png24は、高画質な画像を使うときに使う。
■ png32は、png24に加えてαチャネルといって、透過したいときに使う。今は、ブロードバンドだから、使っている回線速度から、
どのくらいのサイズが何秒で読まれるか相場を知ること。
表示が遅い原因はプラグインでした。
「Jetpack by WordPress.com」っていうやつです。

TCDのWordPressテーマとプラグインの相性
「Jetpack by WordPress.com」は、とても便利なプラグインなのです。
しかし以前「秘亭HIMETEI」でデザインプラスのWordPressテーマ「INNOVATE HACK (tcd025)」を使ったときも、スマートフォンの表示が左半分に偏ってしまっていたことがありました。
もしかすると、このテーマとプラグインの相性が悪いのかもしれません。
Webサイトの表示速度を調べる方法
まずは、サイト表示速度がどのくらいかを確かめてみましょう。
■ Googleアナリティクス
アクセス解析ツール、Googleアナリティクスを使用していると調べる事が出来ます。
ログイン →「行動」→「サイトの速度」

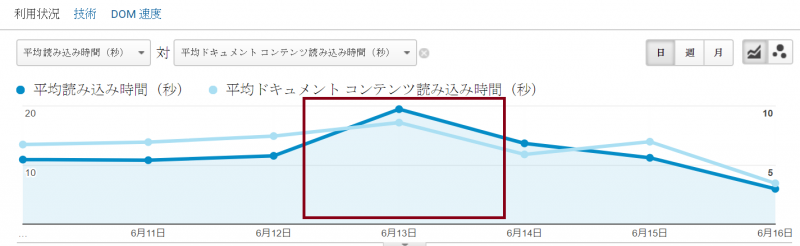
■ 秘亭のネタの場合10秒??
あれ、めちゃ遅いやん。そんなに遅いはずないけど、設定のしかた悪いのかしら?

赤枠は、「Jetpack by WordPress.com」を有効にしています。
6月14日以降は、無効にしました。
結 果
この度の原因はプラグインでした。
プラグインとプラグインの相性もあるので、
使っていないプラグインは、無効にするか削除するのも一つ方法ですね。


コメント