ページを作り替えてみましょう。
必要なページを追加し、必要のないページは削除します。
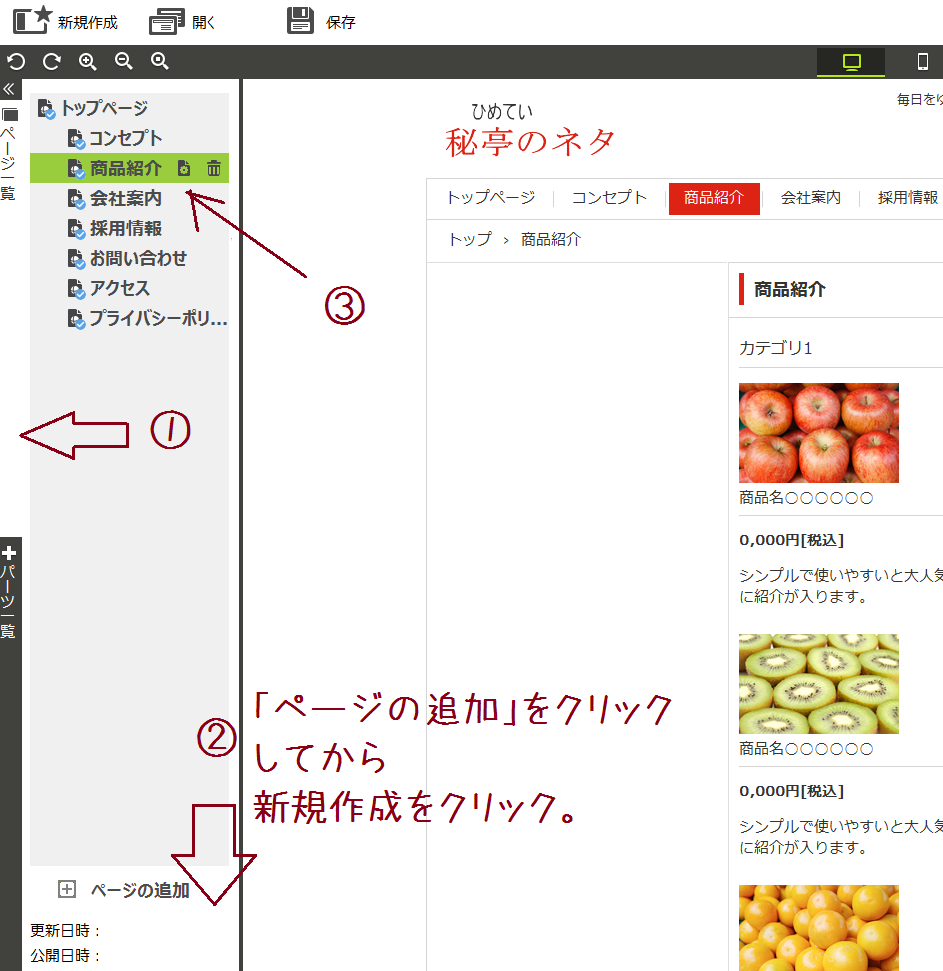
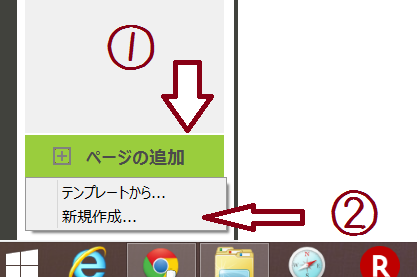
ページを追加してみましょう。
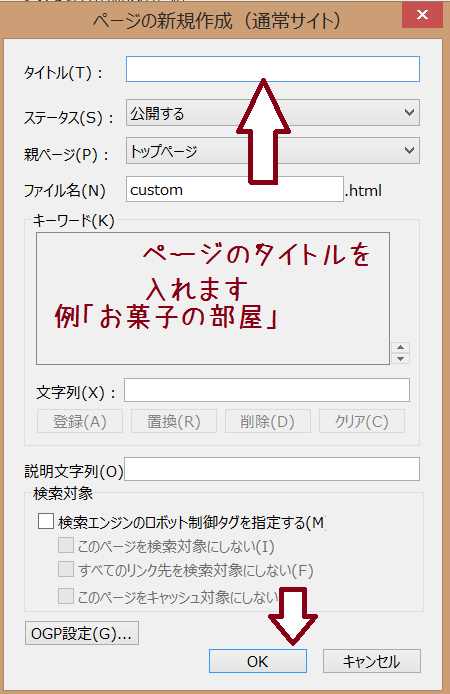
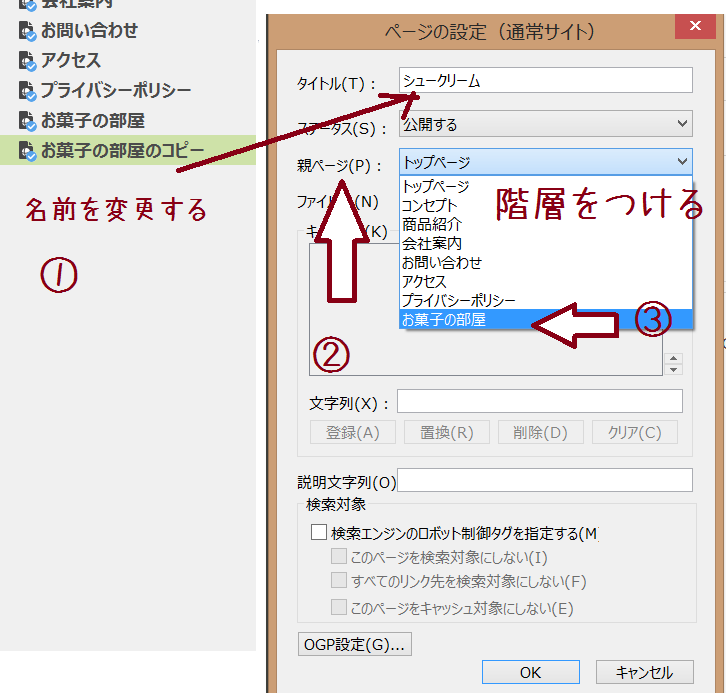
ページのタイトルを入れます。
(後からでも変更できますよ)
ココでは「お菓子の部屋」と入れてみました。→ OK
ページが追加されました。
(※ページの名前の変更や削除は、「ページ名」を右クリックします。)
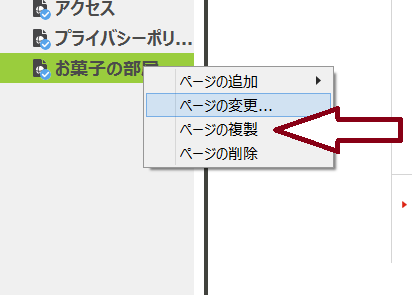
ページを複製して階層化してみましょう。
ページを複製してコピーを作ります。
コピーのページをclickして「変更」
階層化するときは「親ページ」を選択してタイトルをつけてOKをクリックします。
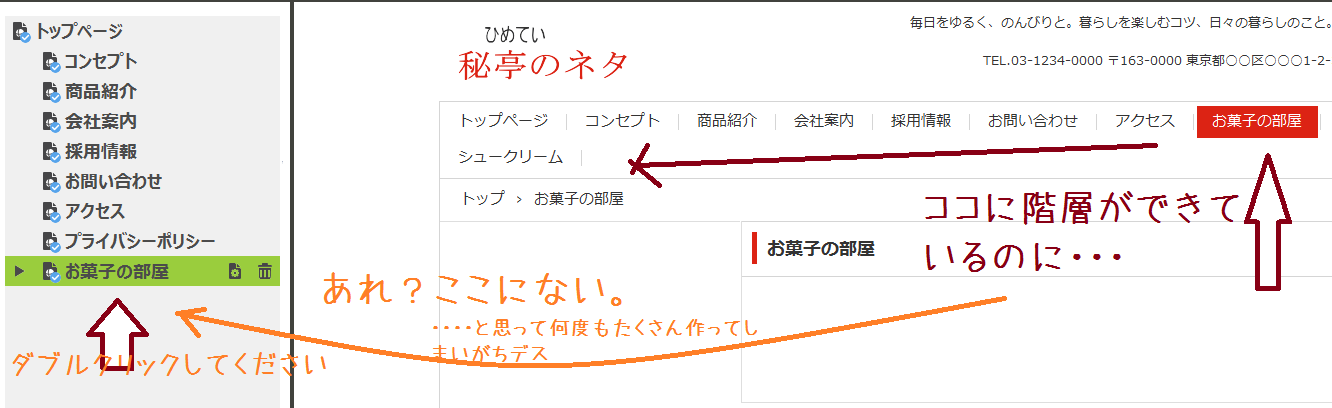
するとこうなりますが・・・階層が表示されないので
同じ作業をしてしまいがちです。
しかも「そのタイトルはすでに使われているので、別のタイトルにしてください」と出て
「なんでよーーー」とプチ(怒)
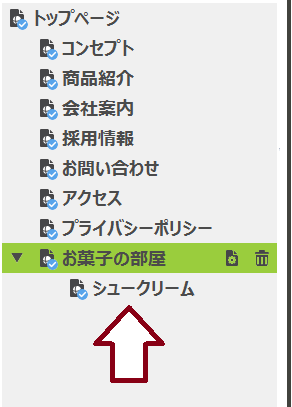
親のタイトルをダブルクリックすると「子」の階層が表示されます。
ほっ・・・・
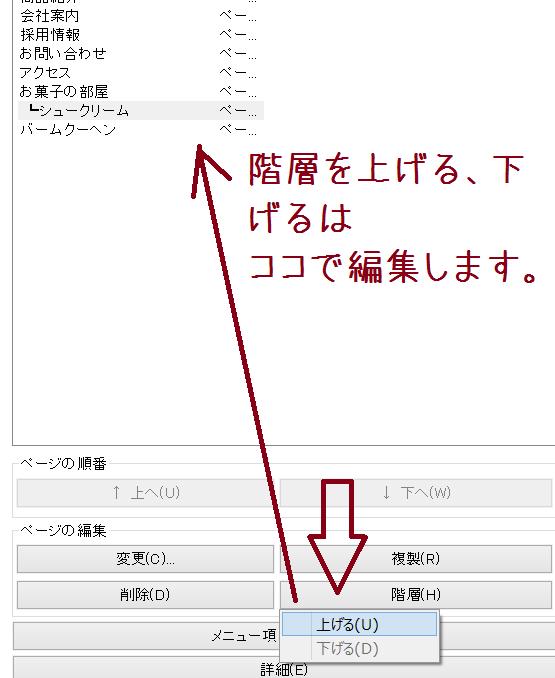
メニューを編集しましょう。
サイトの構成ができたらナビゲーションのメニューの項目を編集します。
■ ページでは階層できていますのでメニューでも階層化する必要があります。
サイトナビゲーションで編集します。
ナビゲーションをクリックするとサイトナビゲーションが右に表示されます。
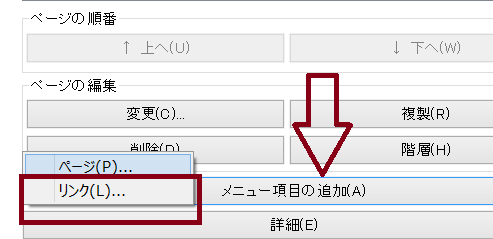
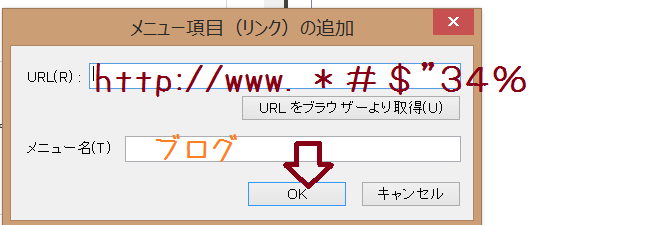
ページの追加もしくはリンクは、「メニュー項目の追加」をクリック
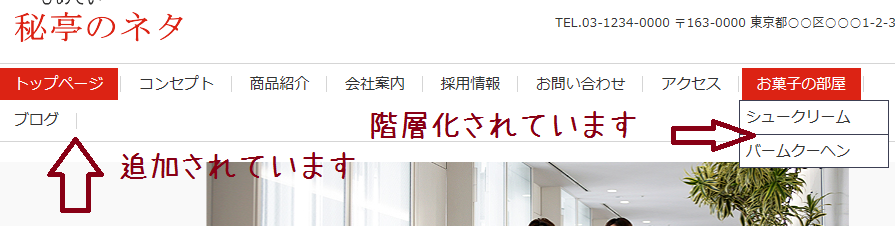
プレビューで見てみましょう
リンクが追加されて、階層もできていますね。
さて、ここから問題!!
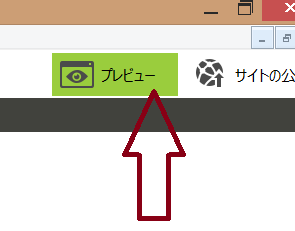
プレビューからもう一度、編集画面に戻したいと思ったとき・・・
わからなかったんです。(こういう時イライラしちゃいます。)
でもご安心ください。発見しました!!
プレビューをもう一度押せば サブナビゲーションバーが表示されます。
参考本のご紹介
「ホームページ・ビルダー19」に対応した、こだわりのサイト制作テクニック集です。
関連記事
ホームページ・ビルダー20が10月2日に発売
//www.himetei.com/hpb20/





















コメント