ホームページビルダー19SPの使い方/サイトを整えましょう/
↑ コチラにもう少し丁寧に書きました。
目次
ホームページビルダー19 SPの使い方
ホームページビルダー19のお薦めな機能
ホームページビルダー19のお薦めな機能として
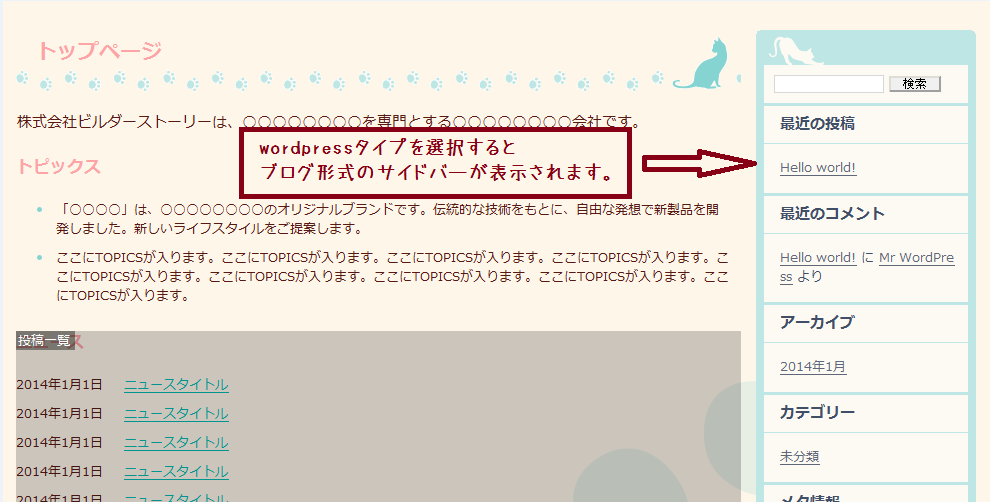
通常サイト/Wordpressサイトどちらにも対応 hpb spテンプレートがあるという事。
SPは、ホームページを自分で作り上げていく楽しみがありますね。
インストールの方法は、この度割愛して「ホームページビルダーSP」を試したいと思います。
ホームページビルダーSPの起動
デスクトップ上にある 「ホームページビルダー19 SP」を起動させます。
新規作成を選びます。
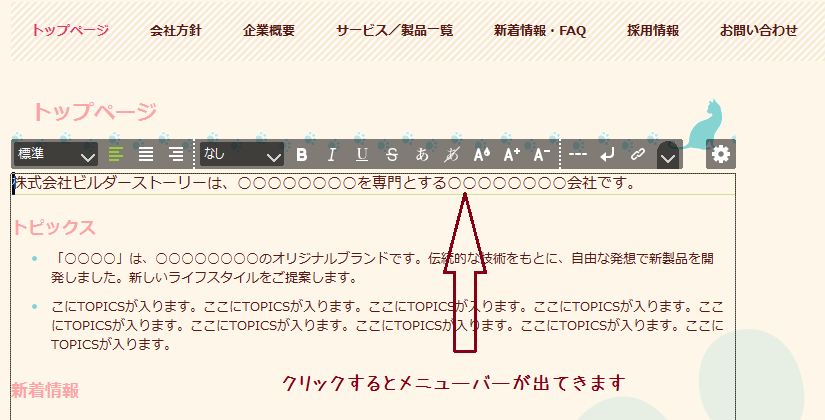
文章の入力はここから
ページ一覧とパーツ一覧ビューが消えたら・・・
ページを触っていたら、ページ一覧とパーツ一覧ビューが消えました。
表示をクリックすればいいんです。カンタンに元に戻りました。
右に行っちゃいましたけど・・・
(ここにこだわっていたら、時間がもったいないので次に行きます)
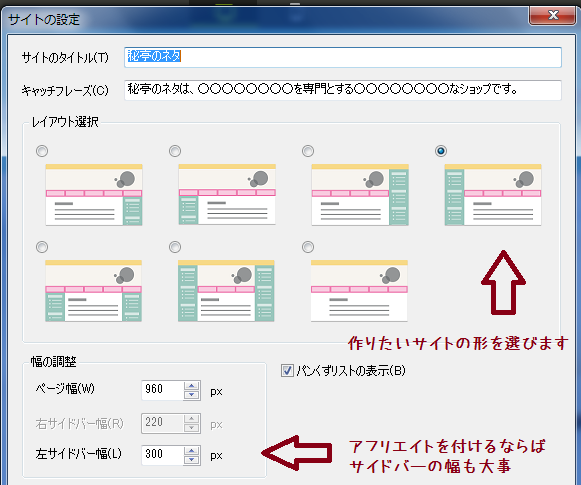
サイトの選択
サイトの形を決めます。
いろんなサイトを見て、構築をイメージしながら選びましょう。
サイドバーを300にしました。
自動でメインもグンと幅が狭くなりましたね。
今までは、全体の幅、サイドバーのサイズを計算して変えないと サイドバーがドン!と下に落ちてしまってびっくりしましたことがあります。
この設定があると助かります。
下記の記事にもう少し丁寧に書きました。
参考本のご紹介
「ホームページ・ビルダー19」に対応した、こだわりのサイト制作テクニック集です。













コメント