ホームページに「お問い合わせフォーム」の設定は必須です。
お問い合わせフォームがあれば、お客様はいつでも気軽に問い合わせできますし、電話のように営業時間の縛りを受けません。
電話が苦手な人でも、いつでも気軽に聞きたいことを尋ねられます。
そんなメリットを活かすためには、お問い合わせフォームを正しく作成することが重要です。
WordPressで作成したサイトに「お問い合わせフォームを設置する方法
WordPressにはプラグインで簡単にお問い合わせページが作れる仕様になっています。
Contact Form7の設定の仕方
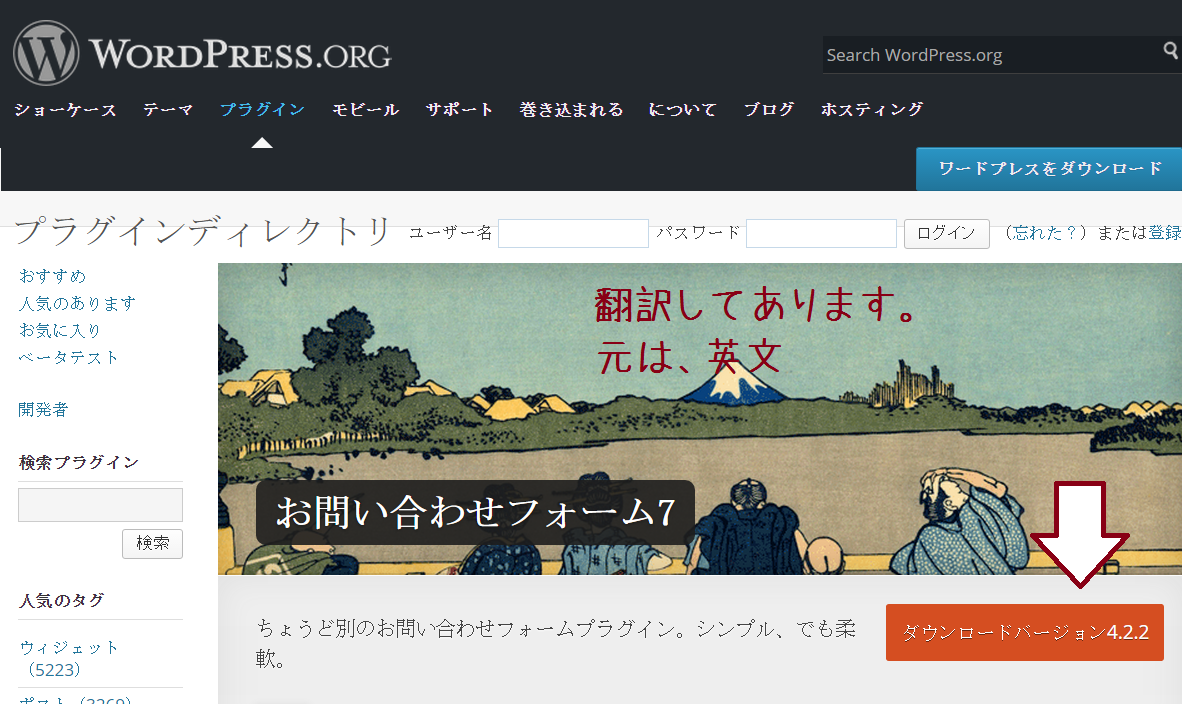
◾️ Contact Form 7プラグインをインストールします。
■ プラグインをインストールして有効させるは、ここでは割愛します。
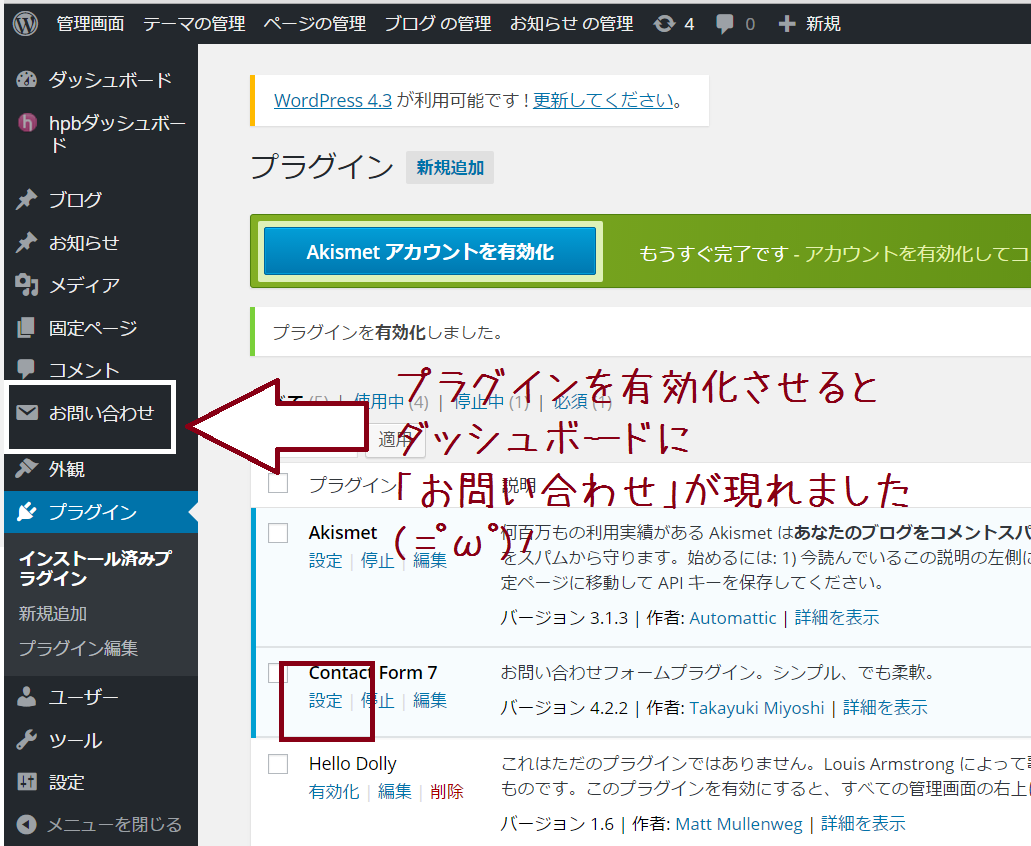
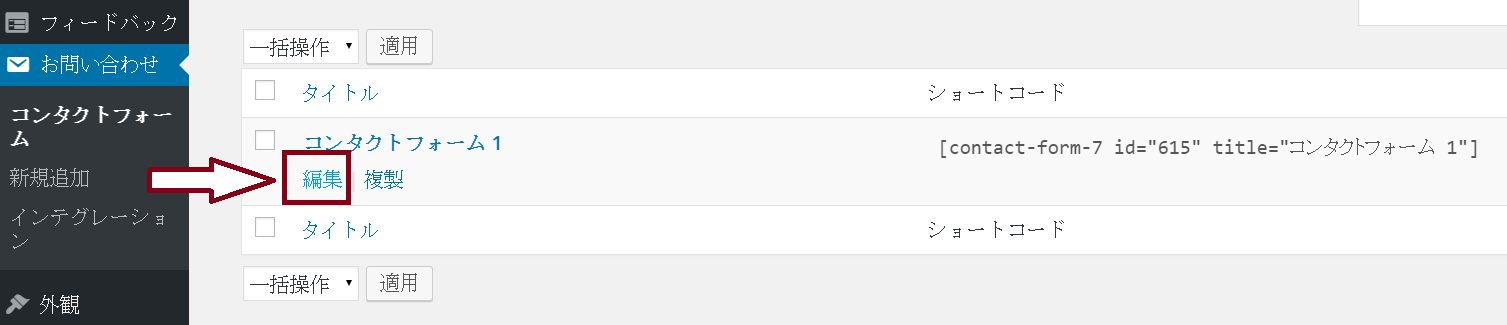
■ダッシュボードもしくは、プラグイン「Contact Form 7」の設定を開きます。
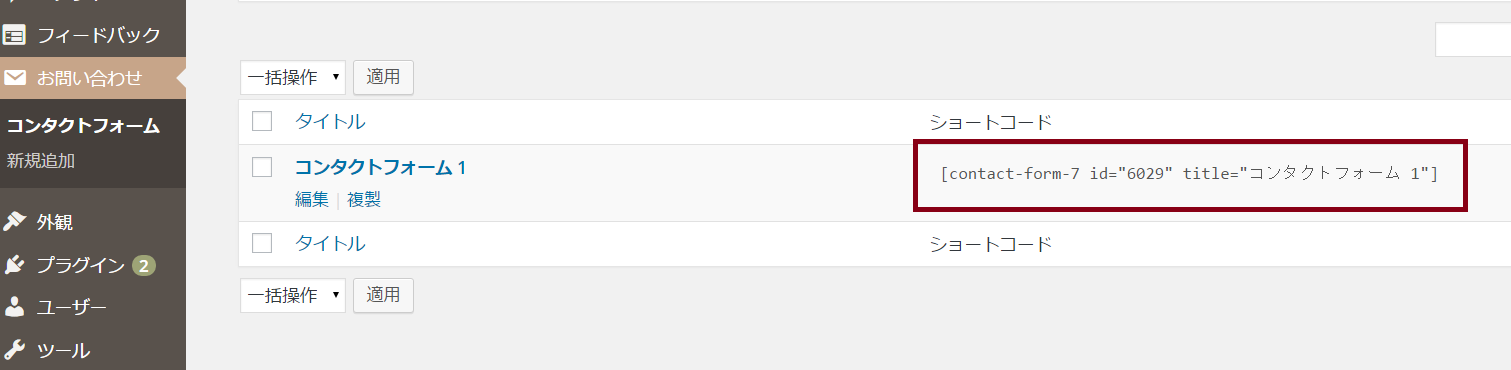
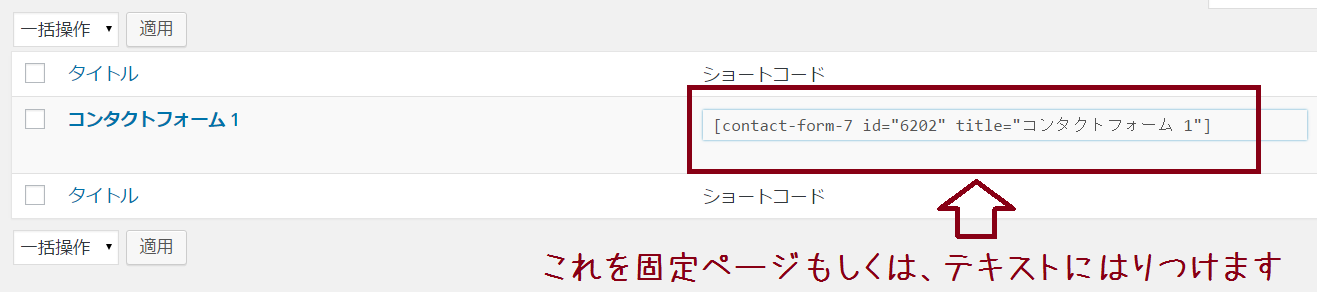
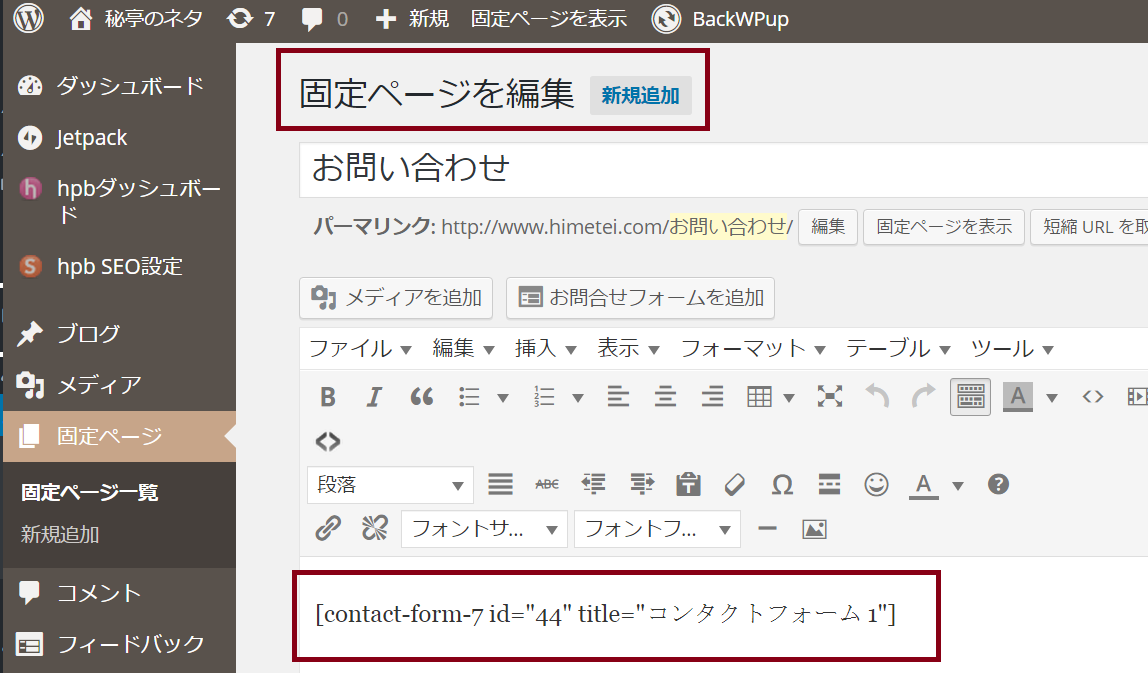
■お問い合わせの「コンタクトフォーム」を開きショートコードをコピーします。
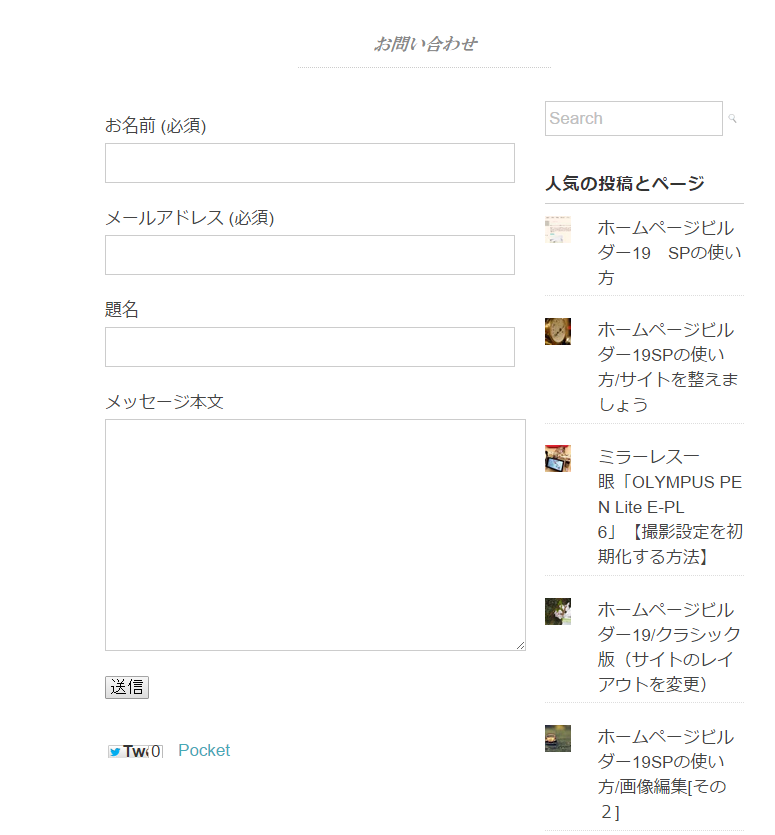
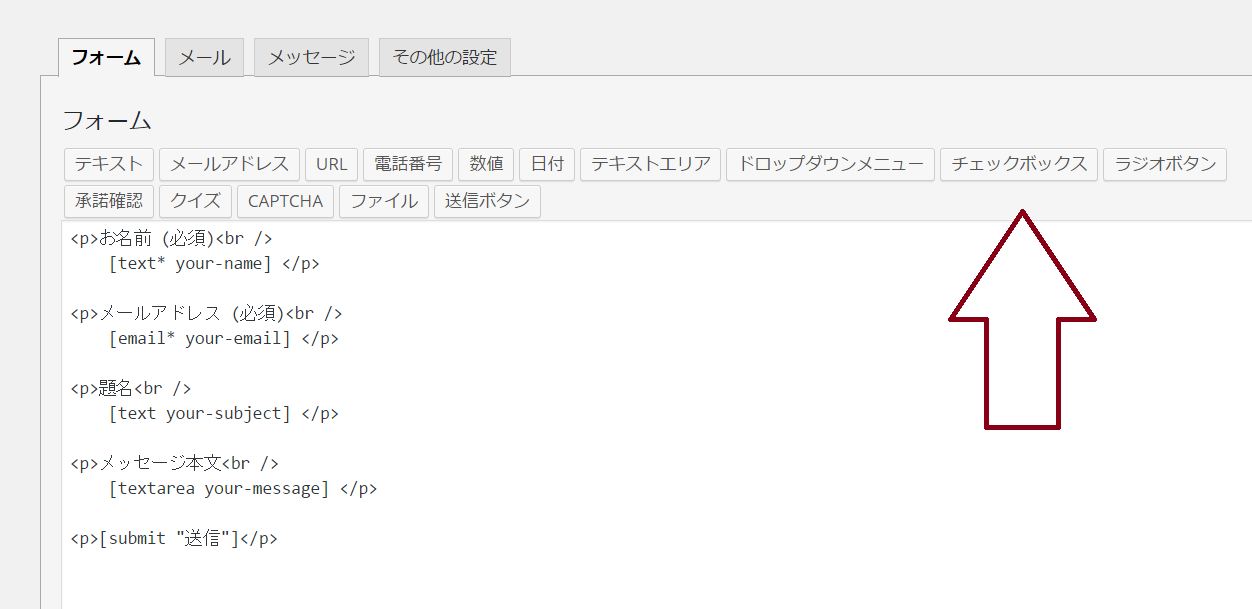
■ デフォルトのまま固定ページに張り付けると・・・。

■ こんな感じになります ↓
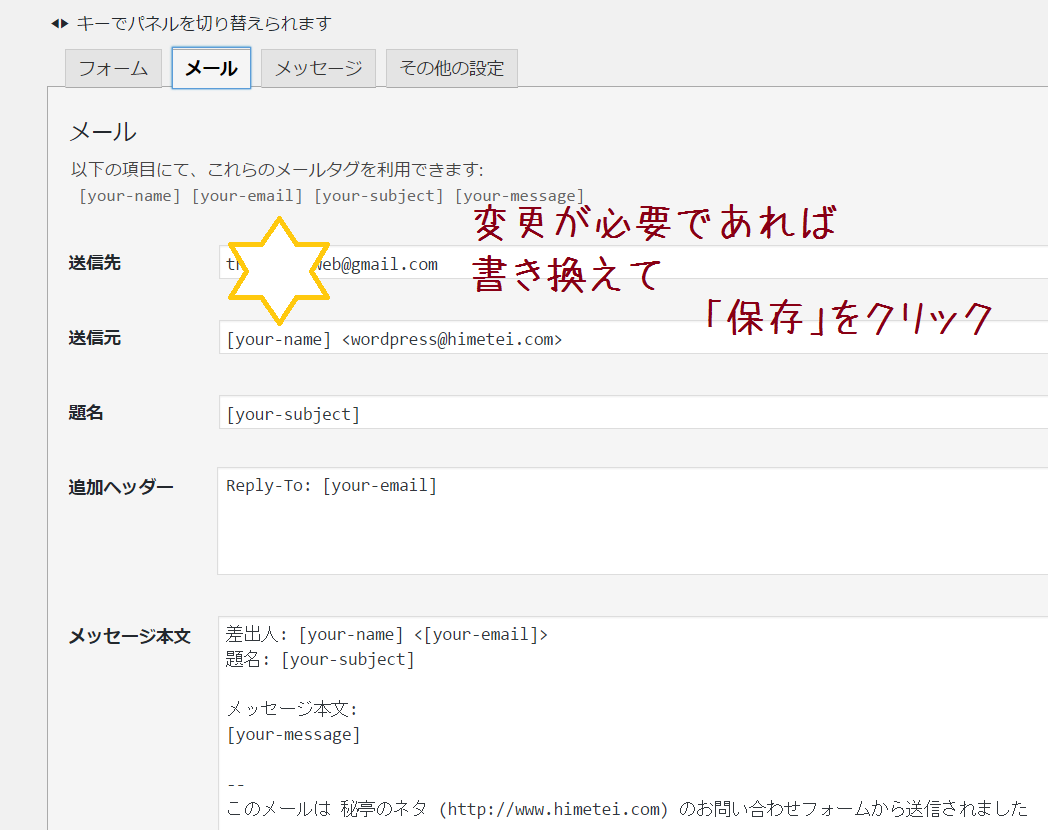
コンタクトフォームの設定
受信するメールアドレスを設定します。
変えなければWordpressをインストールしたときに使用したアドレスが表示されます。
メッセージの表記
迷惑メール対策
これは大切ですよ!迷惑メール対策
お問い合わせフォームをつけたら、迷惑メールが多くなって困ることがあります。
(コメントの迷惑メール対策は[akismet]というプラグインで)
迷惑メールの投稿は自動投稿プログラムで送信されているらしいです。
必須項目のチェックボックスにチェックを入れていないと送信できませんので、 迷惑メール防止に繋がリますので必ずここで設定をしましょう。
チェックボックス 設定場所
ダッシュボード → 「お問い合わせ」 → 「編集」 から

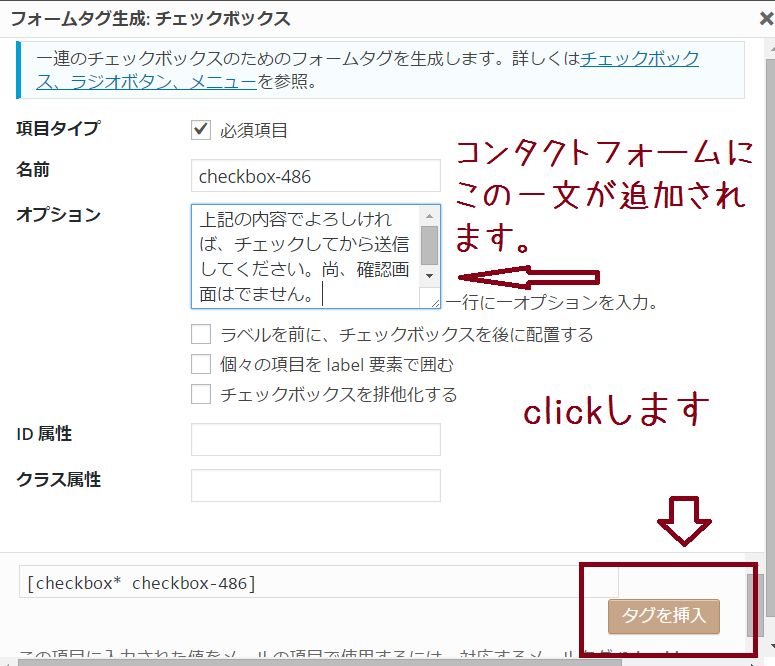
チェックボックスの設定
■ 項目タイプにチェックを入れます。
■ コンタクトフォームにチェックを入れてもらうよう一文を「オプション」に書きます。
■ 最後に「タグを挿入」をクリック。
■ フォームの一番上に挿入されます。
できれば、「送信」の近くが良いでしょう。
■ フォームにタグを挿入したら、「保存ボタン」を押せば完了です!
あともう少しです!
■ ショートコードを任意の場所に張り付けます。
■ 固定ページに張り付ければOK!!
チェックボックスが付きました。
完成です!!
ホームページビルダーを利用されている方
「フルテンプレート」を使ってHPを作成されている方の最大の難関は、「お問い合わせページ」作成であると思います。
ビルダーと契約すればお問い合わせページの編集は、初心者でもできます。
しかしお問い合わせページを簡単に動かすには、ビルダーとの契約が必要であります。
WordPressを利用すれば、プラグインで簡単に作ることができますので、お試しください。
WordPressを使うならエックスサーバー
クイックインストールやサーバの移管も他に比べてクイック機能があるので、簡単にできます。
大手なのと、多くのブロガーが利用している実績もあるし、何よりサポートも充実している所が、何かあった時に安心です。
あとがき
電話一本かけたほうが手っ取り早いというお客様もいますが、
そういうタイプのお客様には、電話をかけてもらえば良いのです。!(^^)!
重要なのは、お客様にコンタクトの選択肢を増やしてあげることが大切です。
お問い合わせフォームがあれば、電話のように営業時間の縛りを受けません。
電話が苦手な人でも、いつでも気軽に聞きたいことを尋ねられます。
是非、設置すべきですね。
◾️合わせてご覧下さい。