WordPressの新しいバージョン4.3が開発者チームによってリリースされました。
それによってfavicon(サイトのアイコン)の設定が簡単になりました。
ホームページにサイトのアイコンを設定しましょう。
意外に、この設定をしていないホームページを見かけますよね。
ロゴを使ってもよいし、かっこいいアイコンを作って設定もできます。
主な更新内容は、
- メニューがカスタマイザーから設定可能
- パスワードのセキュリティ強化
- サイトアイコンの表示
- 書式設定のショートカット追加
その中の「サイトアイコン設定機能」を記します。
サイトアイコン設定機能/favicon(ファビコン)
サイトのアイコンは、faviconといいます。
favicon(ファビコン)は、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称です。
ファビコンは16×16ピクセルとかなり小さいながらも、その存在は偉大です。
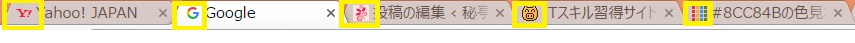
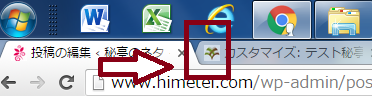
複数のタブを開いている時や、ブックマークリストの中から、ひと目見てどのサイトか区別できるからです。
【黄色の枠内がそうです】 ↓

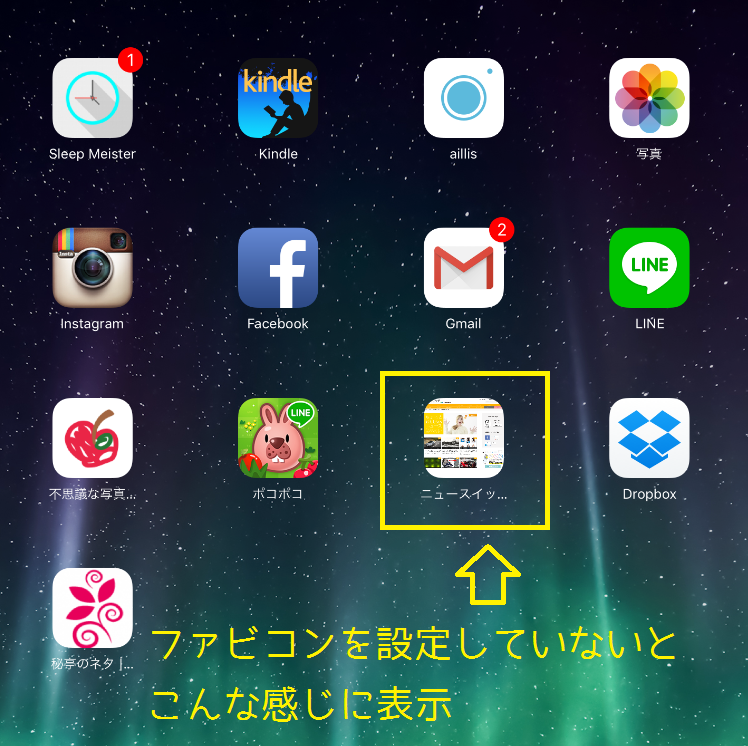
スマホでブックマークされた時にも表示されます。 ↓

設定の仕方
用意するものは、「512×512px以上」のサイトアイコンの画像ファイル
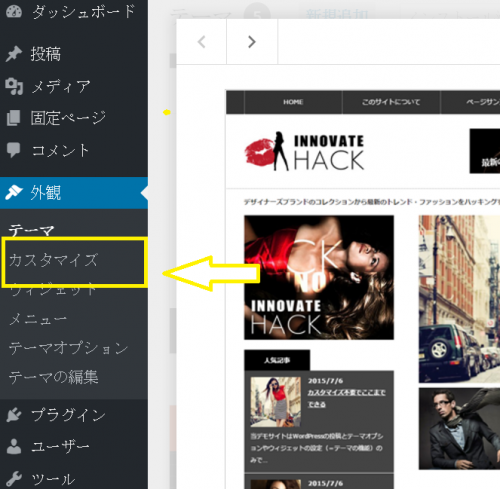
ダッシュボード → カスタマイズ を開きます。

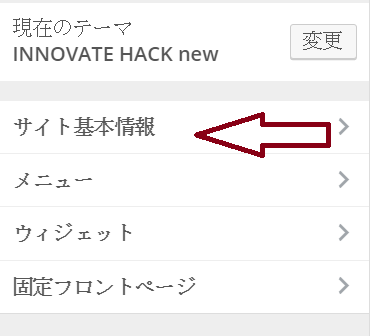
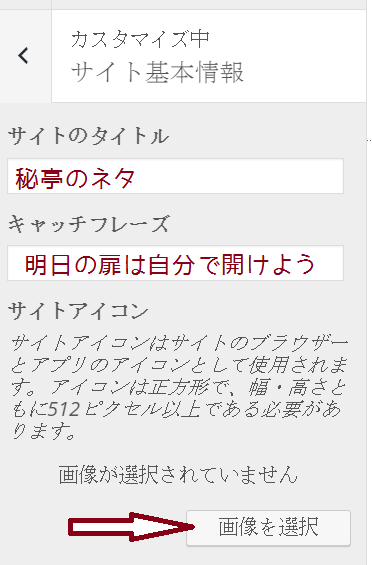
「サイト基本情報」をクリック

画像を選択します(※Favicon用に作った画像でなくても大丈夫です。)
「512×512px以上」のサイトアイコンの画像ファイルを用意してください。

例えばこの画像を選択すると


保存して公開


もしきちんと表示しなかったら
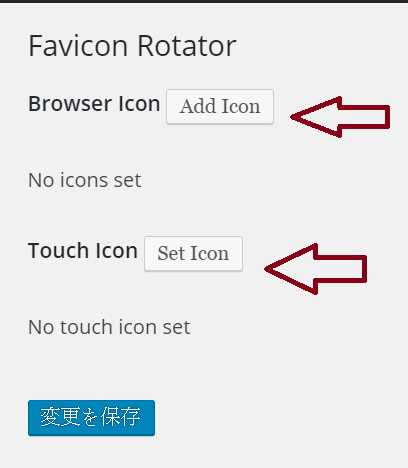
プラグインの「Favicon Rotator」をインストールして設定してください。
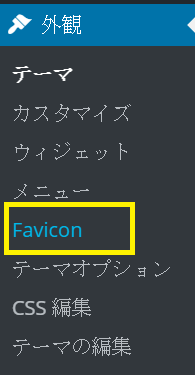
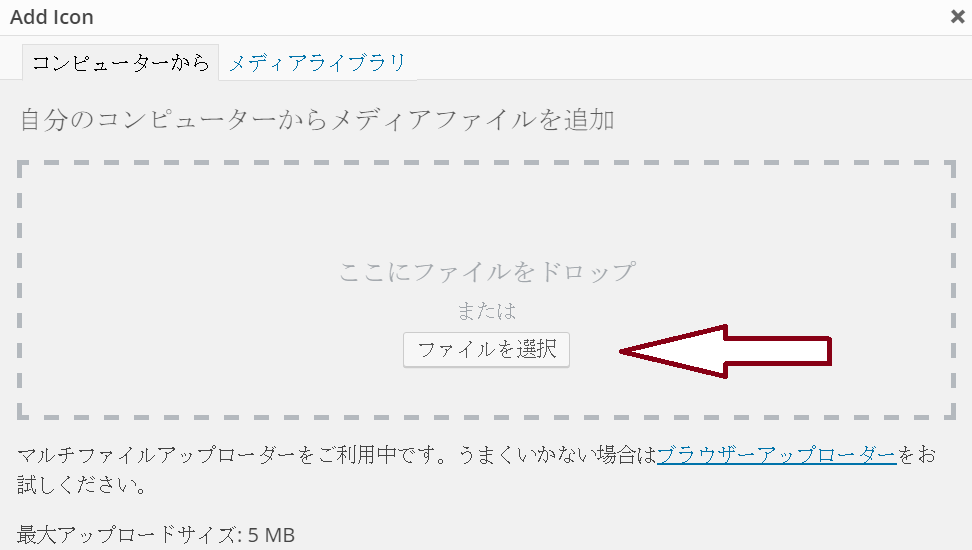
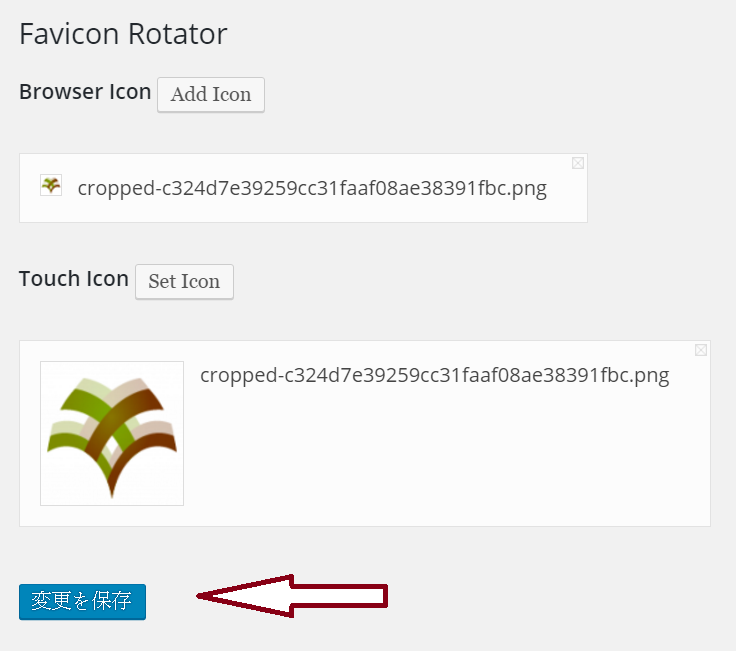
ダッシュボード → favicon を選択



設定するアイコンをアップロードします。
画像を選択して保存

カスタマイズしての感想
Faviconのプラグインを設定しても表示しない時がありました。
その時は、もう一度「外観」→「カスタマイズ 基本設定」にもどってください。
画像がなかったらメディアから選択して保存すると表示しました。
記事を書くにに当たって色々なホームページを「デスクトップのショートカット」
してサイトのアイコンが出てくるか試してみました。案外設定していないものなんですね。(秘亭のネタも今回やっと綺麗に出るようになりました)
改めてWordpressのすごさがわかりました。 更新のお手伝いをしているクライアントさんにも教えてあげなくっちゃ。 ・・・・といいますか 近日中に設定しておきますので確認してくださいね。(笑)

