Webサイトをもっているんだけれど、なかなか更新が出来なくて…と言う声をよく聞きます。
Webサイトの画像や文章を頻繁に更新するのは以外に面倒です。
Instagramインスタグラム(以下インスタ)をWebサイトに埋め込みすれば、インスタのアカウントを持っていない人にも、Webサイト内でインスタの投稿を見てもらえます。
最新の情報を伝えたい時は、インスタを更新するだけ。
これが!WebサイトにInstagramを埋め込む利点です。

でも、ホームページに埋め込みしたくても、CSSの技術が必要であればハードルが高くなってしまします。
では、どのようにすればInstagramをWebサイトに埋め込めるでしょう?
Instagramを自分のサイトで紹介する方法をお伝えします。
Instagramの投稿をWordpressサイトで表示/Smash Balloon Instagram Feedの設定
Instagram(インスタグラム)にアップした写真や動画を WordPressにも表示したいときは、プラグイン「Instagram Feed」を使うと簡単です。
(ちなみに、このプラグインは「Instagram Feed」からSmash Balloon Instagram Feedに名称変更になりました。)
「Smash Balloon Instagram Feed」で検索してください。
Smash Balloon Instagram Feedの設定方法
Smash Balloon Instagram Feed のプラグインをWordPressにインストールしてください。→「有効化」をクリック。

Smash Balloon Instagram Feedのプラグインをインストールすると設定は「Instagram Feed」の名前になります。

ちょっとややこしいですね。

Instagram Feed初期設定を行う
インスタグラムにログインした状態で初期設定を行います。
この辺りから調べてもなかなか出てこなかったので
詳しく書いています。
画像部の① ② をクリック

Personal を選択して「Connect」(連結する)をクリック

「Connect」をクリックするとInstagramのアカウントログイン画面が表示されますのでログイン。


「承認」をクリック

WordPressのダッシュボードに戻ります。
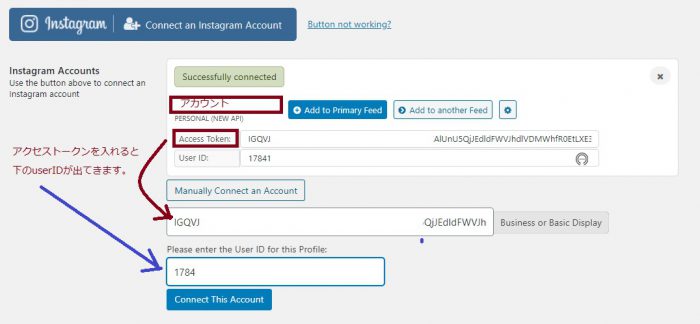
「connect This Account」をクリック

①の歯車マークをクリック
次にユーザID 「 Access Token」アクセストークンが表示され
「 Access Token」アクセストークンは入力項目に自動反映されるので
「ユーザID」を入力します。


アカウントを確認して下にある「変更を保存」
ウジェットの設定
「外観」→「ウジェット」から表示の設定

外観→ウジェットより「利用できるウジェット」の中からInstagram Feedを探してください。
あとは、表示させたいところにドラッグするだけです。


以上、ホームページにInstagramを埋め込む方法をお伝えしました。
Instagramを購買に繋げよう!
Instagramは、文章よりもビジュアルがメインにしたSNSです。
Instagramの投稿に写っている商品いいな!なんだろう?と思ったことありませんか。
会社やお店でInstagramアカウントを運用して売り上げに繋げる工夫が出来れば良いですね。

あとがき
Instagramショッピング機能は、lnstagram内からの流入を狙うものなのに対して、
埋め込みは、サイトにふらっと訪れた人を購入へ誘導するのに効果的です。
商材をアピールしたい時、一目で見てもらえるので活用すべきSNSです。
※938 1235

