WordPress5.0より編集エディタがGutenbergに変わり、 設定に戸惑いましたので記しております。
アイキャッチとは、投稿ページの一番上に表示される画像のことです。

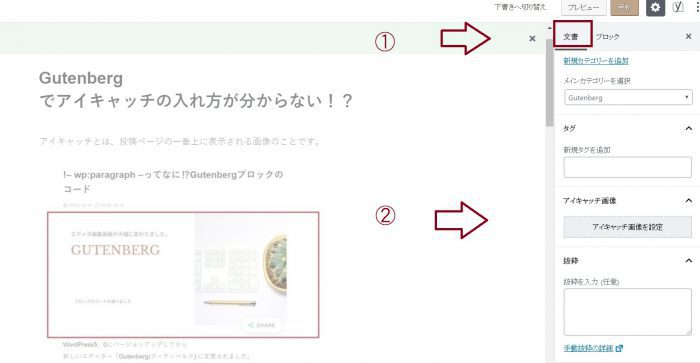
WordPress 4.0までであれば右下へスクロールすればすぐに見つかりましたが WordPress 5.0にアップしたら「文書」をクリックして下い。
PCでGutenberg でアイキャッチを設定する
アイキャッチを設定するためには画面右の「文書」メニューを使います。
記事編集画面で右上の設定→「文書タブ」→下にスクロールすると
「アイキャッチ画像」があります。

モバイルからアイキャッチを設定する
タブレットやスマホから設定する時は「文書」がパッと出てこないのでわかりにくいですよね。
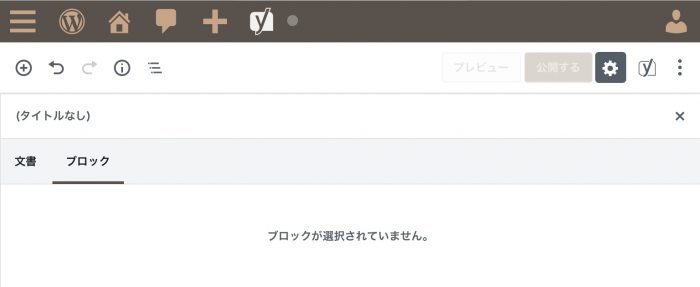
文書を出すには、右上の歯車マークをクリックしてください。
「文書」と「ブロック」が出てきます。

ブロックをクリックすると…。
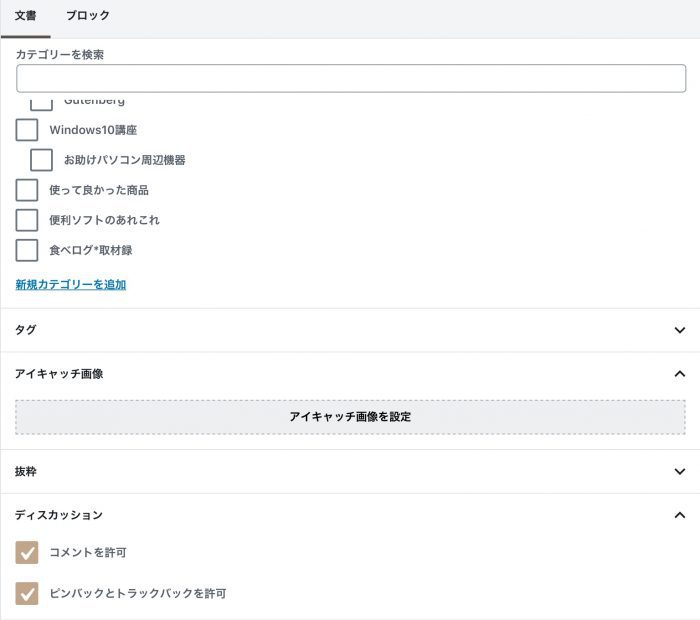
カテゴリーの下にアイキャッチの項目が出てきます。

抜粋も入れておきましょう
◾️ ダッシュボード全体からみると。

ブログのアイキャッチ画像の必要性と役割
記事一覧のサムネイル画像として表示されるブログも多いので、ブログ全体のイメージ作りに必要です。
ただ、記事冒頭に表示させるかさせないかは自由。
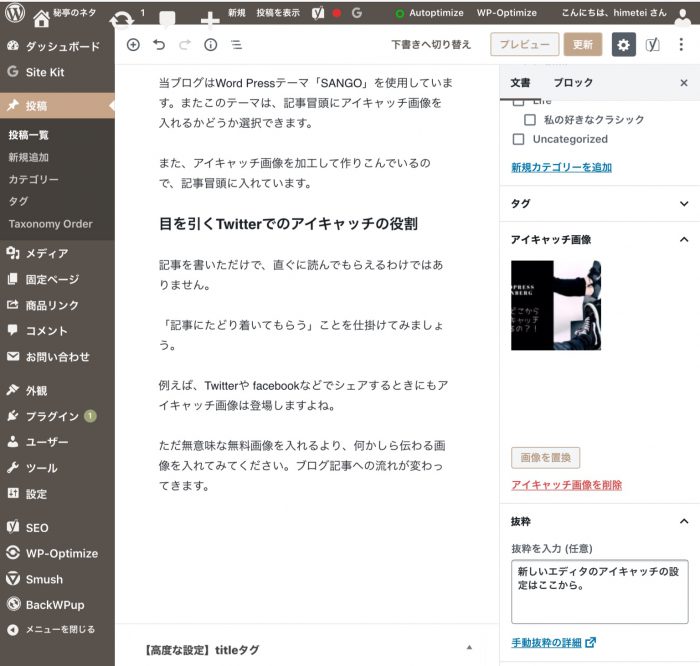
当ブログはWord Pressテーマ「SANGO」を使用しています。またこのテーマは、記事冒頭にアイキャッチ画像を入れるかどうか選択できます。
(2022年6月より変更します。)
また、アイキャッチ画像を加工して作りこんでいるので、記事冒頭に入れています。
目を引くTwitterでのアイキャッチの役割
記事を書いただけで、直ぐに読んでもらえるわけではありません。
「記事にたどり着いてもらう」ことを仕掛けてみましょう。
例えば、Twitterや facebookなどでシェアするときにもアイキャッチ画像は登場しますよね。
ただ無意味な無料画像を入れるより、何かしら伝わる画像を入れてみてください。ブログ記事への流れが変わってきます。

