SPのトップ画像の変更は、ウェブアートデザイナーを使います。
目次
ホームページビルダー19 SP画像編集 その1
SP画像編集 その1
順を追って画像を貼り付けているので
ご参照ください。
変更の手順
新規作成→テンプレートを選びます。
変更する画像を準備してください
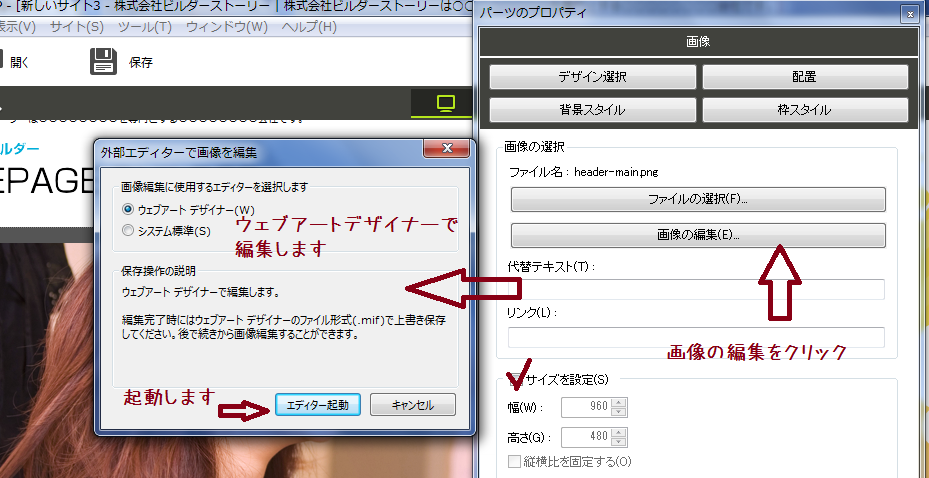
① まず、歯車の設定をクリックしましょう。
画像処理について「SP」は、ウェブアートで変更します。⭐️
ウェブアートを起動させます。
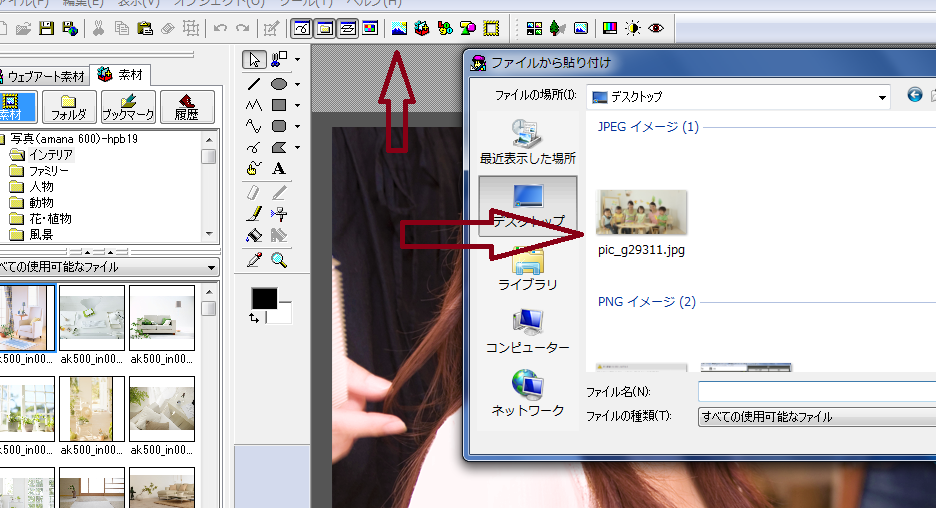
ウェブアート内の「画像挿入」(山の絵)をクリック
選択したいファイル先を選びます。
変更したい画像は、デスクトップ、ピクチャー、指定のファイル・・・何処にあるのかを確認しておいてくださいね。
画像に文字をいれたり、他の画像を組み合わせた場合、
右にそれぞれのレイヤーが表示されますので確認。
すべてを合体させましょう。
↓
シフトを押しながら選択します。
(使わない画像やテキストは、削除しておきましょう。)
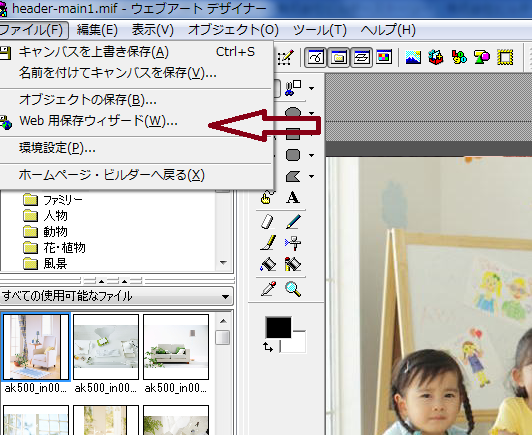
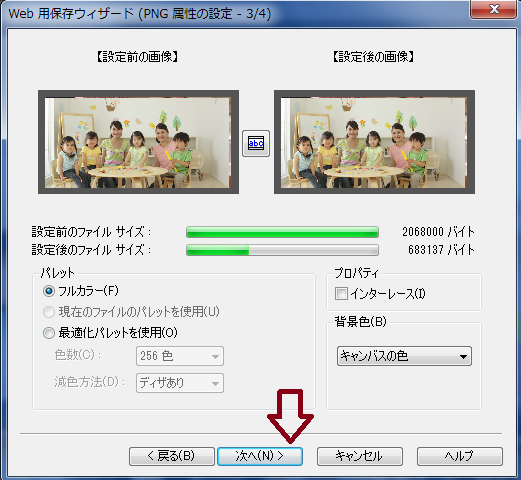
Web用保存ウィザード をクリックします。
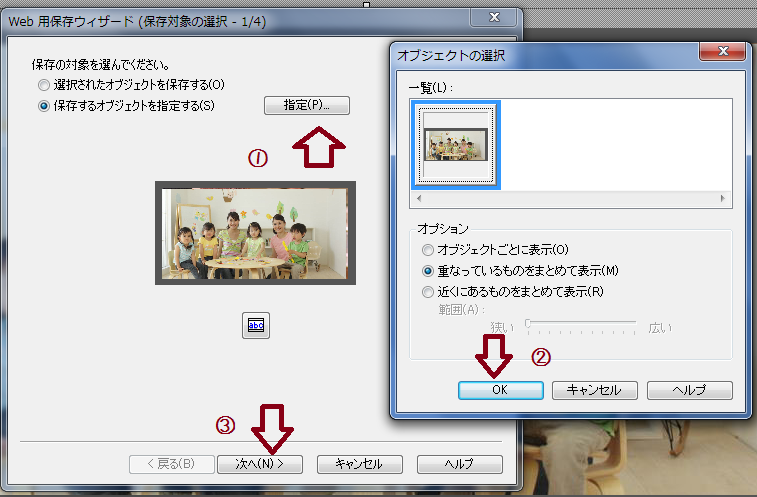
「保存するオブジェクトを指定する」を選択します。
重なっているものをまとめて表示 OK
(時々、すべてを選択しない事があるのですが 何回かやり直すと出来ます)
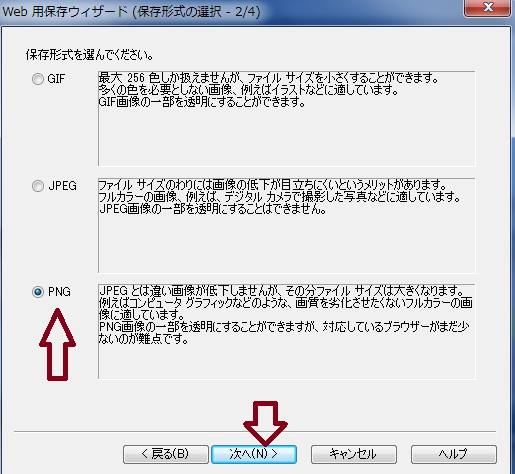
保存する形式を選びます。
ヘッダーなどに使用する時は、もともとの拡張子にあわせて保存しましょう
保存先を聞いてきます
画像を入れ替える前に、保存先を聞いてきます。
指定のフォルダに保存しておきましょう。
変更できました
あとがき
ホームページビルダー SPの画像の変更はウェブアートを使うことが必須のようですね。

クラシックは、画像を選んで保存だけでしたが
ウェブアートを使いこなしていないと難儀しそうな・・・・。
でも、ウェブアートはいろんな事が出来るので
これを機会に使ったことのない方は、マスターしていていてもよいですよね。
ホームページビルダー19SPの使い方/画像編集(その2)
関連記事
ホームページ・ビルダー20が10月2日に発売
//www.himetei.com/hpb20/