SPで困った一番は、画像の扱い方。
従来のホームページビルダーと違うので面喰いました。
まずはその1
目次
ホームページビルダー19SPの使い方/画像編集[その2]
画像をページに挿入して見ましょう。
パーツ一覧をクリックして画像を張り付けるページを出しておきます。
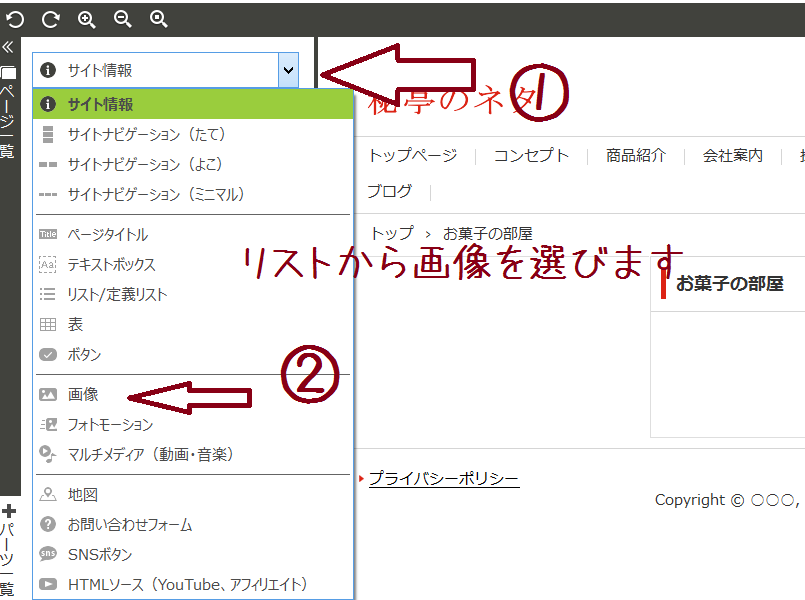
右の「パーツ一覧」からのドロップダウンリストを出して画像を選択します。
画像を選択してページに挿入する手順
左下の「パーツ一覧」のドロップダウンリストから「画像」を選択します。
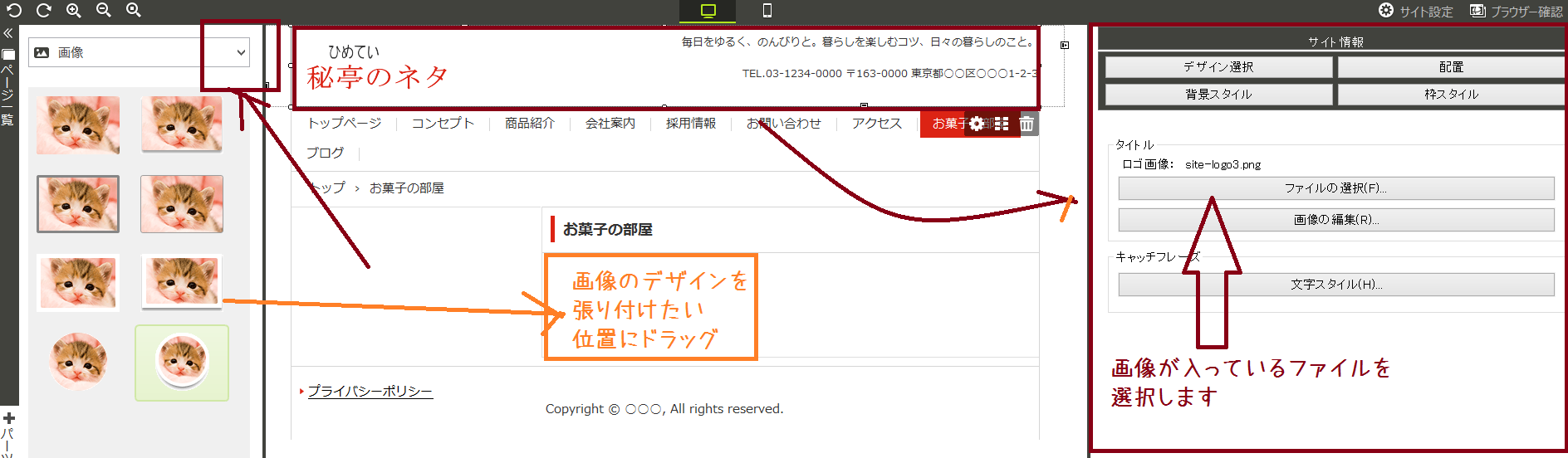
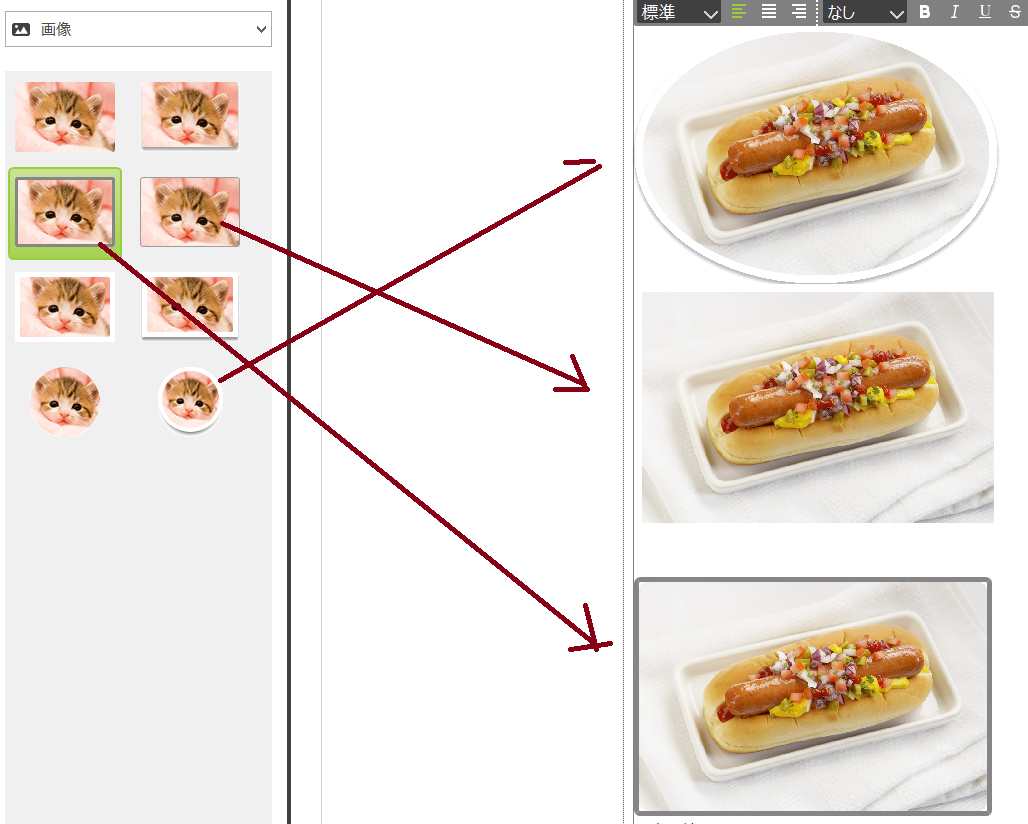
8種類の画像デザインから張り付ける位置にドラッグします。
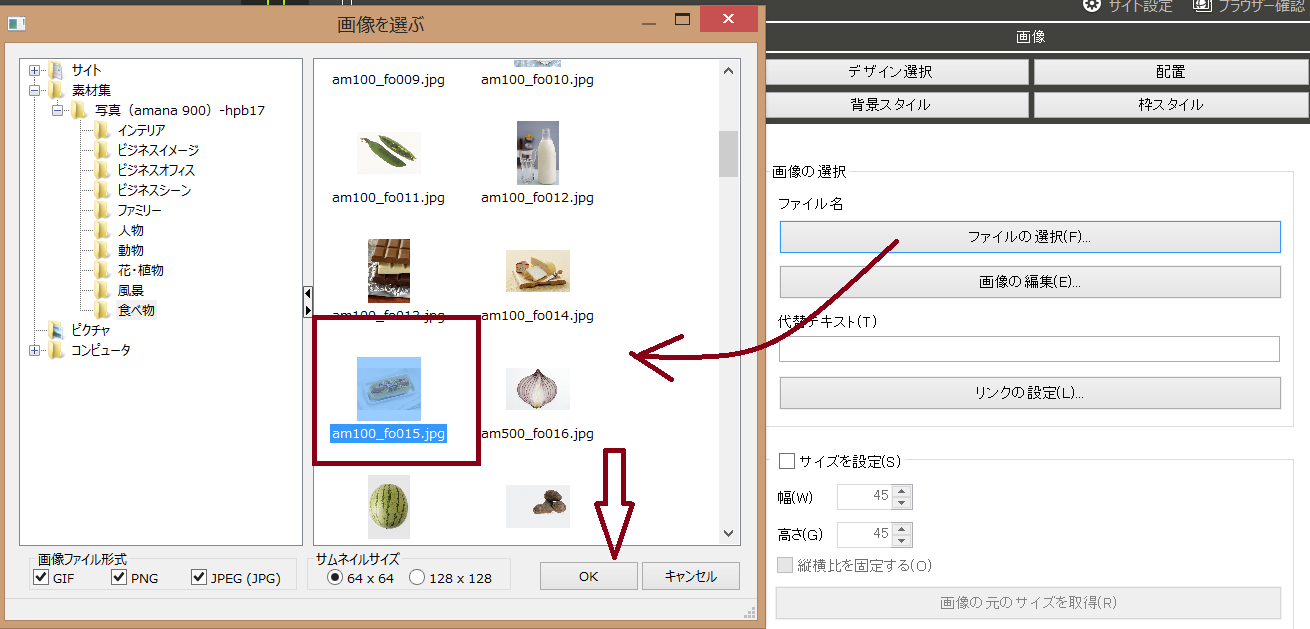
右のサイト情報の「タイトル」からファイルを選択します。
画像を選択してOKをclick
写真

写真のデザインを変えたい時
文字と画像の余白の調整
あとがき
ホームページビルダーは、極めればプロ並みのサイトの作成が可能です。
組み立てていく面白さがあるSP
私も今回いろいろ触ってみて、新しい発見もあり、楽しく作成出来ました。