※WordPress更新の講座のサポートで記載しています。
ブログも写真の取り扱い方ひとつで変わってきます。
見え方でか変わりますので構図を大切にしましょう。
WordPressの管理画面で画像を編集する方法(その3)
ここでは画像の「トリミング」に使い方について書きます。
WordPress画像のトリミングする方法
ワードプレスでは画像をアップロードした後で、トリミング(画像の一部を切り出すこと)を行うことができます。
可愛いですねー。
ウチにもこんな可愛い子犬がいました。
画像のアップロードの方法
[box class=”blue_box”]
[kanren postid=”2148″]
[/box]
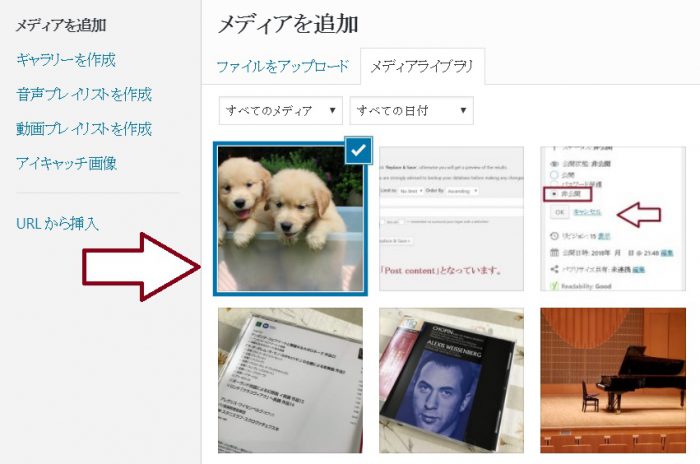
編集する写真を選びます。
「トリミング」の説明の前にメディアの管理画面について説明しますので、「た~!」と流し読みして下さい。
まず使いたい画像をアップロードしましょう。
■ アップロードした写真は、メディアに入っています。

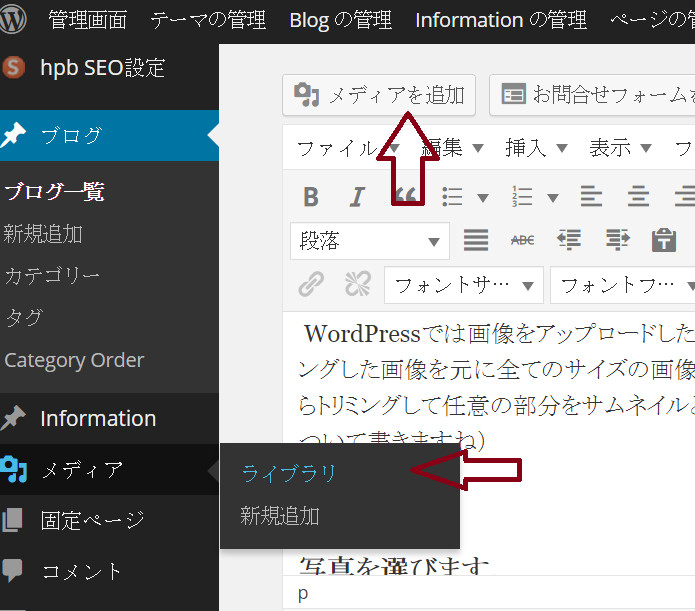
■ 既にアップロードしている時は、「メディア」もしくは「ライブラリ」を選んでください。
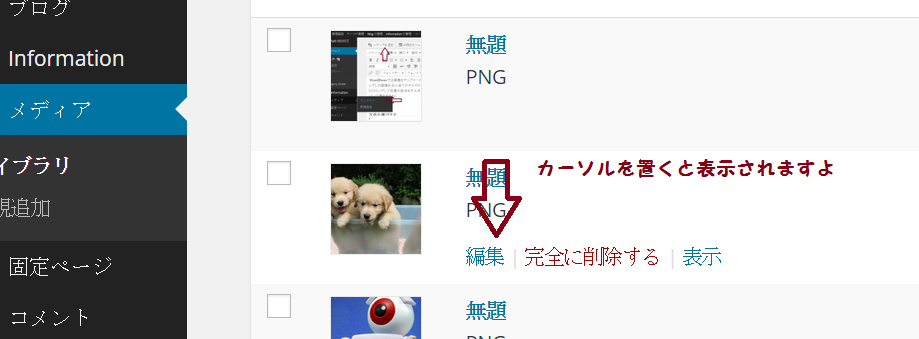
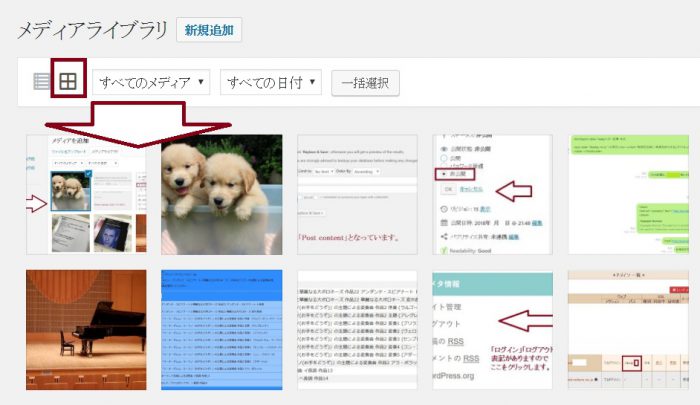
ライブラリの見え方
■ ライブラリの設定で見え方が違いますので、あわてないで下さいね。


画像を編集する場所
■ 「メディア」 → 「ライブラリ」 → 画像編集する写真にカーソルを置くと項目が出ます。
■ 「編集」をクリック 。
■ 「メディアを編集」の画面が出ます。
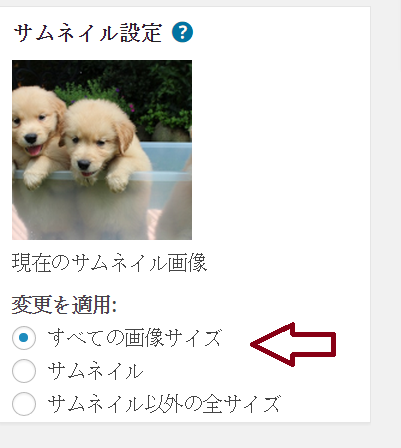
■ 画像の一部分だけを切り出して(トリミング)新しい画像を作成して、オリジナルの画像と置き換えることができます。
■ 「すべての画像サイズ」を選択した場合は、トリミングした画像をオリジナル画像として改めて「大」「中」「サムネイル」の3つの画像が作成されます。
■ 今回は、「サムネイル以外の全サイズ」を選択します。
トリミングしましょう
さていよいよトリミング(切り取り)の説明です。
① 画像の上でまず切り出したい部分の左上にマウスを置いて、ドラッグしながら切り出したい右下まで持っていって下さい。
② 画像をドラッグして選択したら、一番左のマークをクリックします。
③ 保存

いかがですか?切り取れましたか?
■ 「保存」して「更新」をしましょう。
■ 元の画像(メディア)も変更されています。
投稿の編集画面
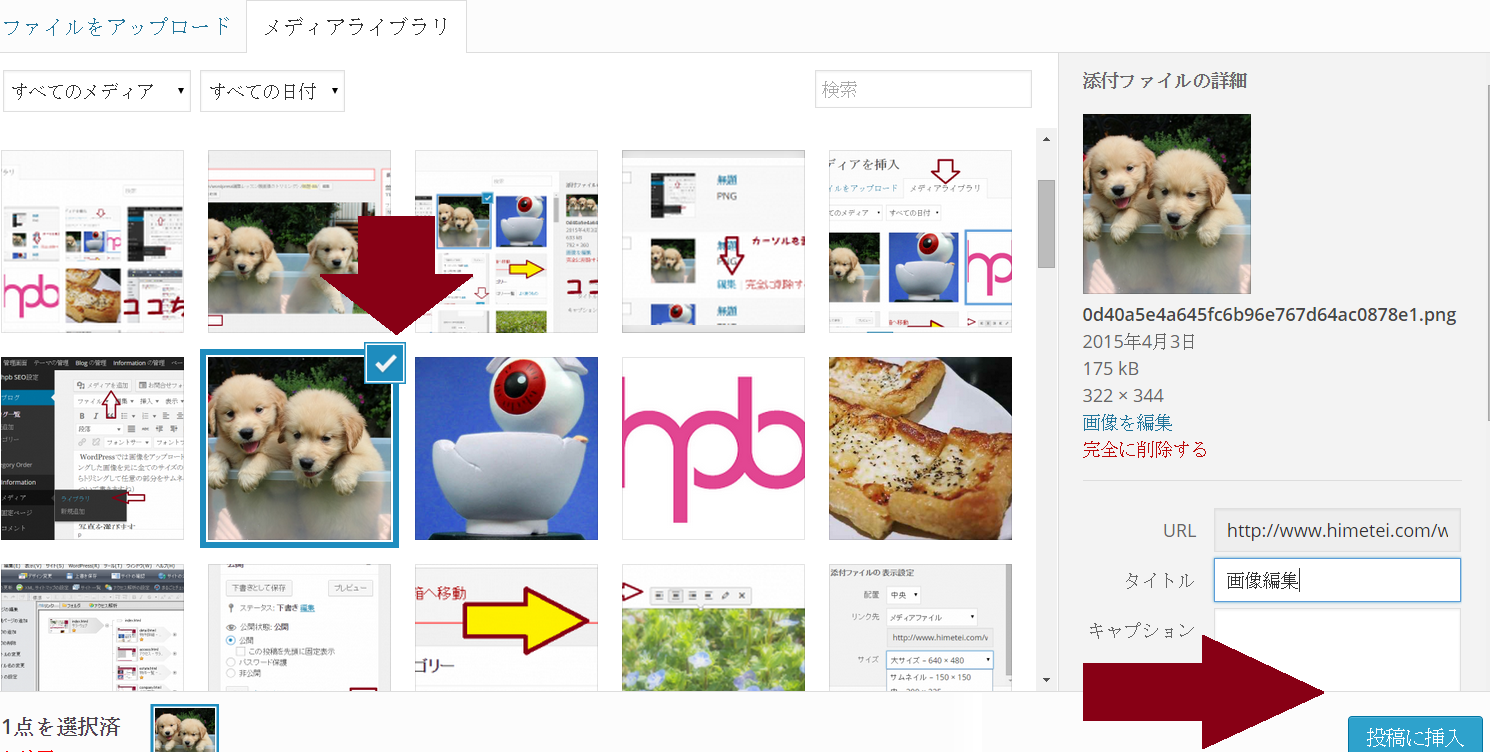
■ 投稿の編集画面に戻ります。
■ 入れたい場所にカーソルを置き、メディアから画像を選びます。
書籍のご案内
「WordPressをはじめて使う」という方にダントツでおすすめできる本がこちらです。
とにかく易しく、見やすく、分かりやすいです。
解説に沿ってブログをイチから作っていくことで、WordPressを幅広く学んでいくことができる本です。
サイトの構築にも詳しく、初級・中級者用の本です。