ホームページビルダー20でより使いやすいサイトを作るためには、フッターに固定ページへのリンクを設定することが重要です。
しかし、どうやって設定すればいいのか悩んでいる方も多いかもしれません。
そこで今回は、簡単な手順でフッターにリンクを設定する方法をご紹介します。
目次
フッターに固定ページへのリンクを設定する方法/ホームページビルダー20
メニューの配置を変更することを試してみました。
ワードプレスのブログ内の一番下の部分(フッター)にブログの一番上の部分(ヘッダー)のグローバルメニューのような
固定ページへのリンクを付ける方法を書いていきます。

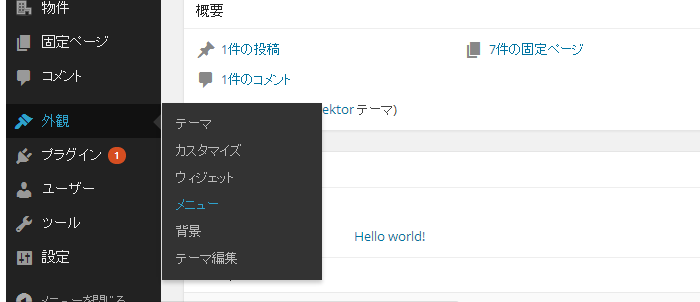
■ ダッシュボードより【外観】→【メニュー】から【メニューを編集】をクリックします。

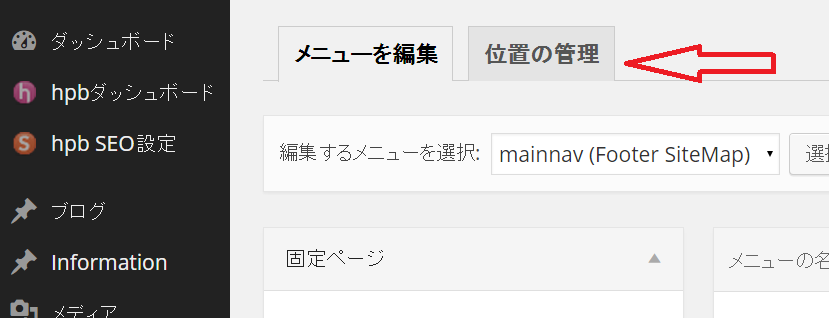
■ 次に上部の【位置の管理】をクリックします。

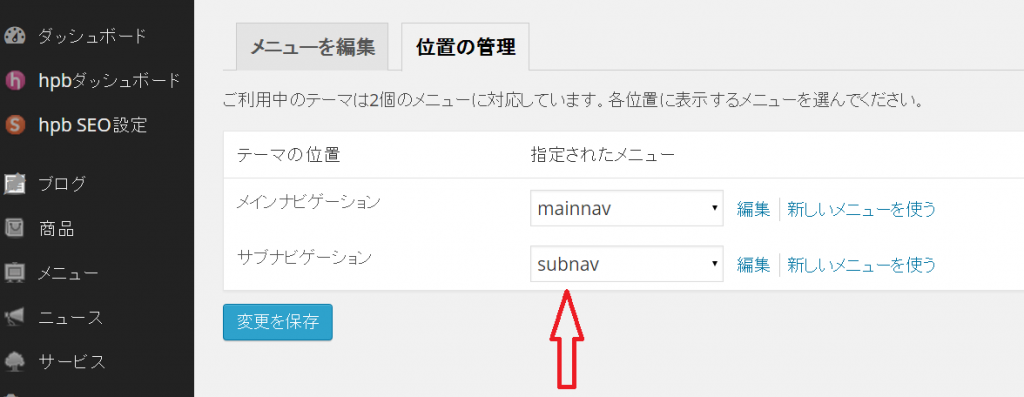
■ 【テーマの位置】の【指定されたメニュー】でメインナビゲーションにて【subnav】を選択します。

すると・・・・・・.テーマに設定されている位置に選択したメニューが表示されます。
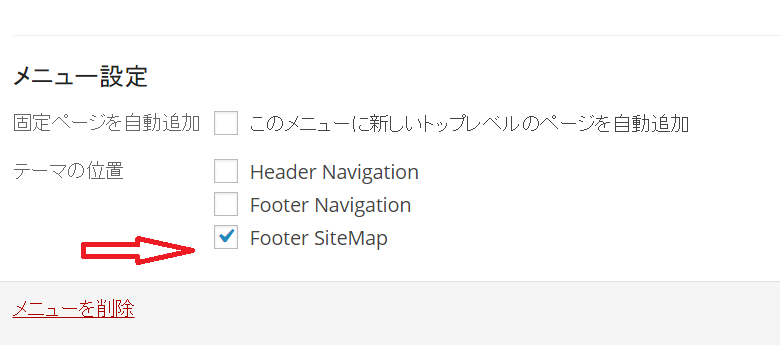
■ 下方にある【メニュー設定】でチェック

↑ ここ気をつけてくださいです。
メニュー削除を押してはいけませんよ。
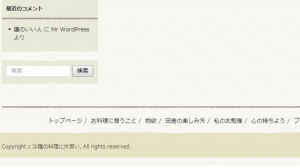
■ 変更後
■ フッターの場所に移動いたしましたね。
以上です。