ホームページビルダーのSPの編集方法をご案内しました。
目次
ホームページビルダー20SPの使い方/エディタの編集
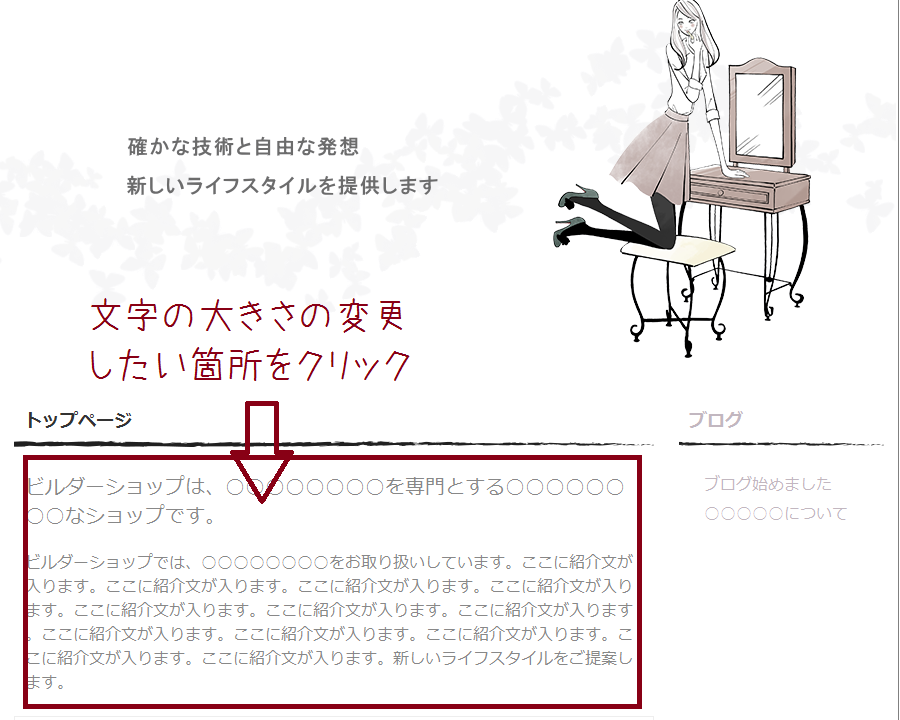
文字の大きさを変えてみましょう
編集したい箇所にカーソルをもっていきクリックします。
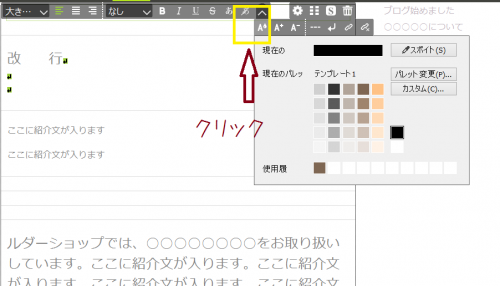
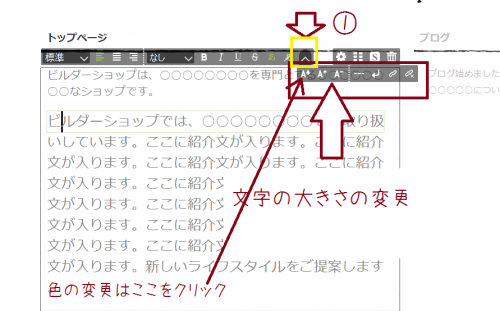
①の黄色の矢印の三角マークをクリック
下にある A+ A-をクリックしていくと
文字の大きさが変わります。

色を変えてみましょう。
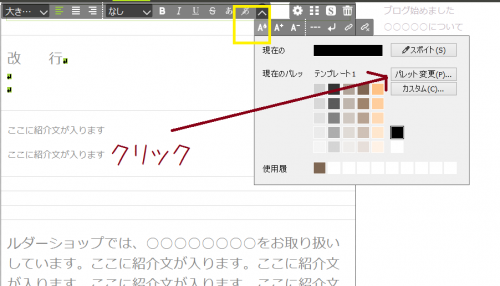
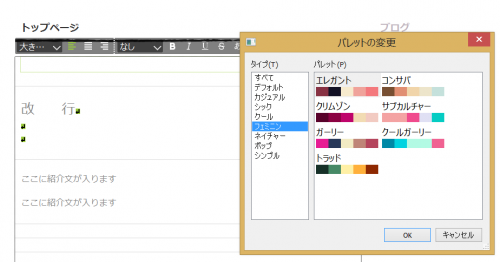
この色以外を使いたいとき「パレット変更」をクリックすると
イメージカラーが出てきます。
文字の色のバランスは、大切です。
アンバランスな色を使うと、ページが品悪くなるので気を付けましょう。