WebサイトをSSL化してから、アイキャッチが表示されない不具合が出ました。
記事の画像は、すべて表示されていたのですが
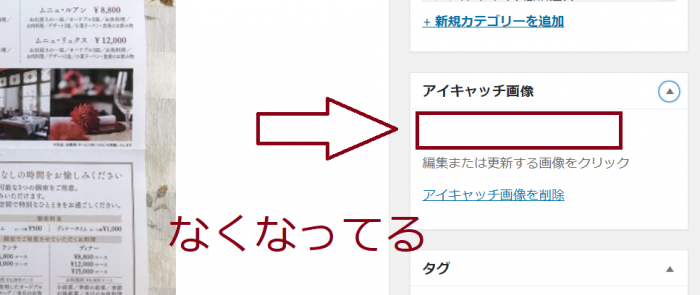
アイキャッチのみダッシュボードの編集のところでも表示されなくて困りました。
結果を先に言います。

対処したことは、「https://」と「http://」が混濁した状態になっているので
「ページのソース」で「http://」のままのアイキャッチの画像を確認し、一旦すべてブログ内から消して、テーマを変更したら直りました。
アイキャッチを再アップロードし、テーマを元に戻しました。
不具合が出たとき使用していた時のテーマは、OPENCAGEが開発したWordPressテーマ「ストーク」です。
混濁した状態で作業を終えてしまうと、鍵マークが付かないばかりか
アイキャッチ画像が出ないという不具合は、テーマとの関係があったようです。
Webサイトの常時SSL化に失敗した後の対処
新しくWebサイトを作る場合は、最初から常時SSLに対応しておく方がよいかと思います。
むしろ常時SSLが、当たり前になってくるのでようです。
そして、きちんと最後まで作業を行うことが大切です。
まあ大丈夫だろう・・・と予測で終えると、後の作業が膨大になります。

SSL化された方で、不具合が出たときのヒントになればと思います。
SSL化して不具合がでた症状
■ 「秘亭のネタ」の場合、アイキャッチのみ表示が出なくなりました。
本来は、下記のようにアイキャッチが出るはずです。

エラーの症状は、記事部は正常に表示していましたが、トップページのみならずダッシュボードのアイキャッチ編集部でも表示していない事に気がつきました。

WordPressのテーマ「ストーク」とSSL化とアイキャッチ非表示の関係
SSL化後、リダイレクトを繰り返していました。
しばらくすると、Wordpressのテーマ「ストーク」のトップページのスライダー部に表示されるアイキャッチと表示されないアイキャッチがあるではないですか?!


画像非表示の考えられる原因
■ 画像非表示の考えられる原因の一つに、常時SSL化設定後であっても、まだ「https://」と「http://」が混濁した状態だったこと。
■ 混濁した状態でアイキャッチをアップロードすると、鍵マークが付いた常時SSL化設定後にアップロードしたアイキャッチは、「http://」になってしまう。
これは、テーマとの問題である。
今回の対処の作業について
原因が分かっていれば、対処も見えてきます。
⬛ 原因がなんであるかを調べるための一つの方法をまずやってみました。
① プラグインをすべて停止してみる。
② テーマを変えてみる。
③ 設定が間違っていないか、再度入力を確かめる。
色々調べても解決できなかった。

私「キャッシュを削除しても変更なし。((+_+))」
Google先生に尋ねる。
原因:imgタグのsrcset属性の値が誤っているため。WordPress 4.4(1年前)からsrcset属性がデフォルトで使われるようになった。
imgタグのsrcset属性の値が誤っている。
・・・しばし考える
「① JavaScriptを無効にしてホームページを見る → 結果が変わらなければ、JavaScriptは関係ない。
② CSSを無効にして確認する → 結果が変わらなければCSSも関係ない。
③ 原因は、HTML と言うことになる。→ imgタグを色々いじったら、そこを直せば表示されるように改善された。
これを踏まえて作業開始です。

imgタグの修正開始!!
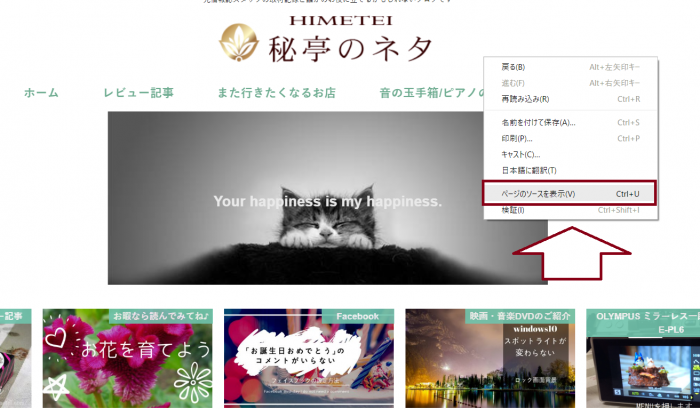
■ WEBサイトの対象となるトップページでマウスを「右クリック」します。
■ 次にページのソースを表示させます。

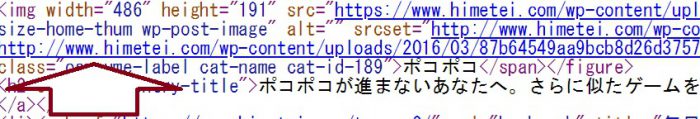
■「http://」タグの画像を探す。
私は、この誤ったタグのついた画像を いったん(ダウンロードしてから)メディア内から削除しました。
対処となる全てです。
※「戦いの巻 その1」でも同じ作業をしましたが、残っていました。
確認は、この方法がベストでしょう。

■ ダッシュボード →別のテーマに変更 (何でも良い)→ Imgタグを確認。
🔳 テーマを元に戻す。私の場合は、ストークに。
たった、これだけの作業で解決しました。

困ったときのお助けサービス「「サイト引越し屋さん」
「サイト引越し屋さん」はWordPress専門の引越し代行サービスです。
WordPressを使っている人が別サーバーに移動することはもちろん、WordPressでないサイトからWordPressに移動することまでしてくれます。
ご自身で「常時SSL化」を試してみてこまったらご相談してはいかがでしょうか?
あとがき
「http://」と「https://」が混濁していないかをチェックしてください。
常時SSL化の際に必ず確認していただきたいポイントの一つです。



コメント