h1やh2やh3をオシャレな見出しにしたい/WordPressカスタマイズ
で見出しデザインのことを書きました。
決めたデザインに近づけるため試行錯誤したのに、意外に簡単な別の方法で解決できました。
目次
遠回りしてたどり着く事もある/見出しデザイン
見出しデザイン
↓ 例えばこのような色にしたい場合

h3のcssは下記で変更できます。
h3 { padding: .5em .75em; background-color: #9bcad0; border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; }
困ったぞ・・・
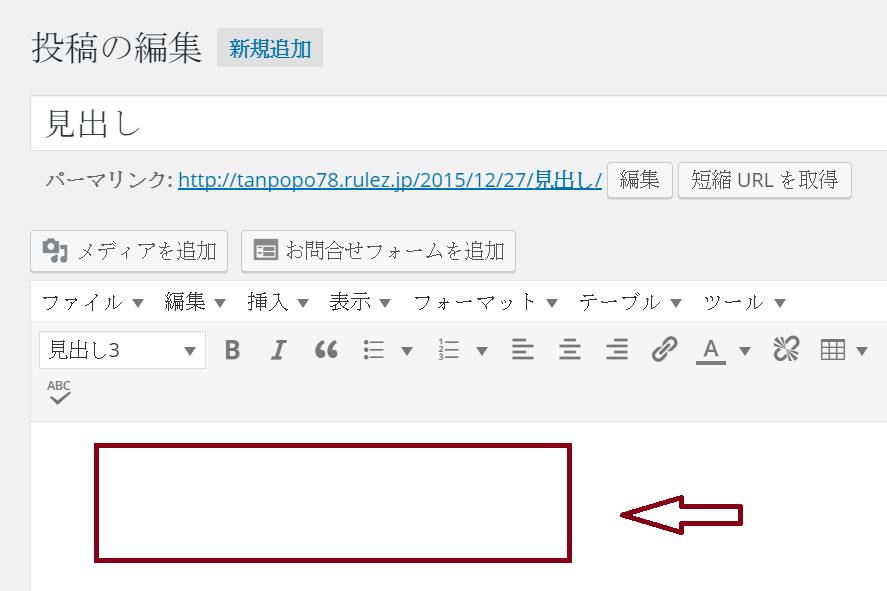
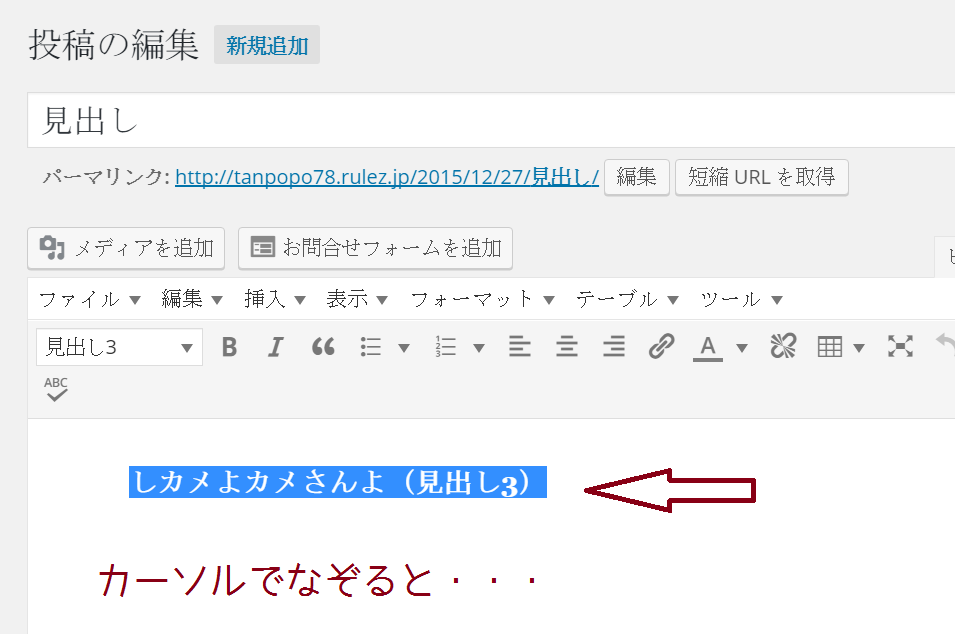
しかし、文字を白にすると「編集画面での文字」を白にする必要があります。

↑ 文字は、書いてあります。
白で・・・・

編集画面でみえてないので、ちょっと困る。
どうする、どうする
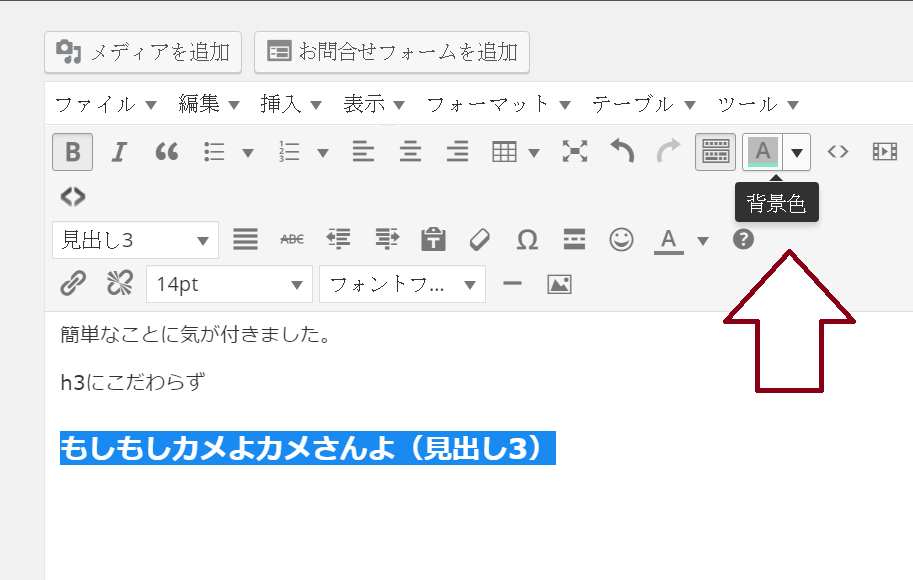
とっても簡単なことに気が付きました。
h3にこだわらず 編集画面で「文字の背景色」を編集画面で設定すると良い。

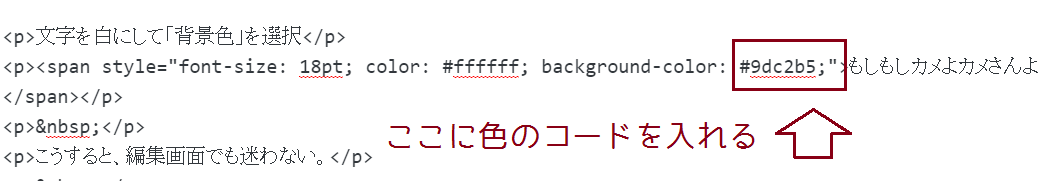
文字を白にして「背景色」を選択
もしもしカメよカメさんよ(見出し3)
こうすると、編集画面でも迷わない。
色の調整はテキストで変えましょう。 ↓
解決スッキリ
試行錯誤して時間かけたわりに
「なーんだこんな事で簡単にできるんだね」ということが良くあります。


コメント