追記して更新します。
※ 以下、下方の設定で縦書きに表示されていたのですが
記事すべてが表示されなくなっていたことに気が付きました。

header.phpファイルの<head>・・・</head>に以下のスクリプトを記入しているにも関わらず・・・

ショートコードでくくっているにも関わらず・・・。

どうもバグのようですな・・・・・。

ですので・・・
プラグインを使うことをおすすめします。
和風のホームページの記事を縦書きにするプラグイン「h2vR for WordPress」
*******************************************************************
以下は以前に書きました記事です。
参考までにそのままにしておきます。
WordPressで縦書きのレイアウトにする方法
参考:http://jump-up.info/jquery/wordpress_homepage_customize_nehan4.html#i
編集は自己責任でお願いします。。
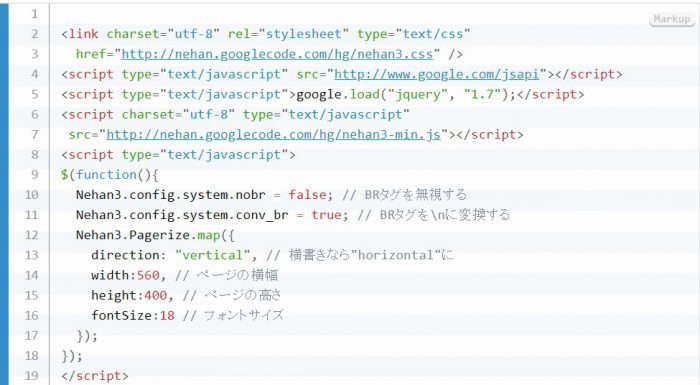
■ 以下のスクリプトをhead の直下に入れます。

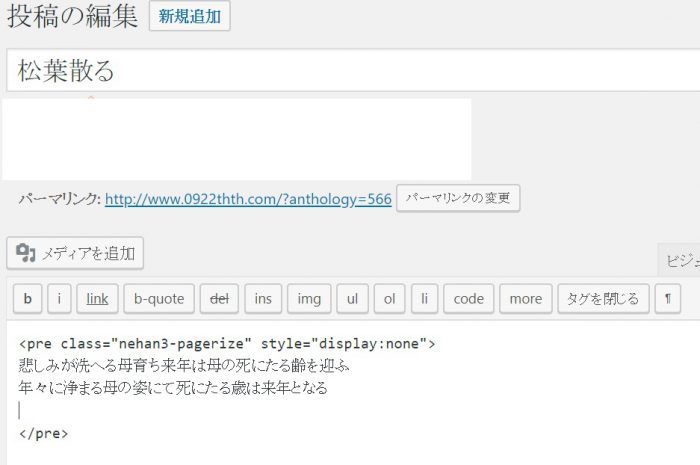
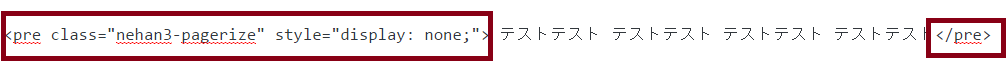
★あとは、投稿の編集画面にて
テキストで縦書きにしたい部分を以下のように
囲むだけです。
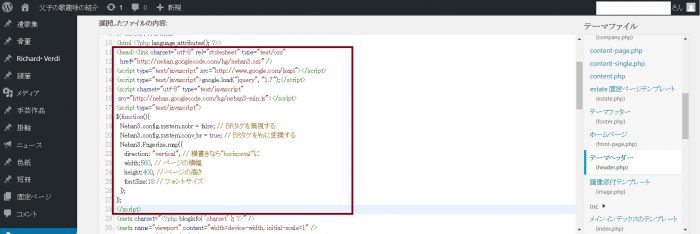
ダッシュボードでの設定
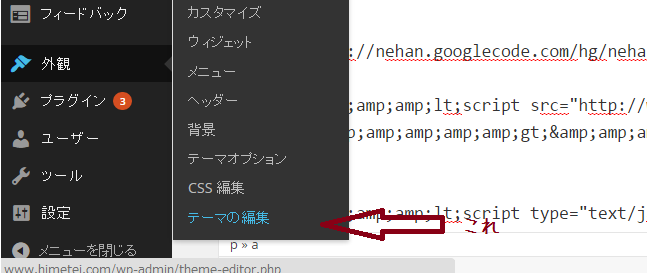
ダッシュボードの【外観】→【テーマ編集】を選択
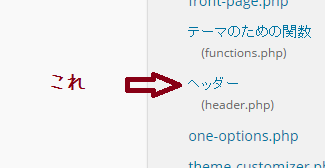
右サイドの「header.php] を探してクリック
head の直下に入れます
ポイント
重要なのはの直下に上記のすスクリプトを書き込むことです。
縦書き表記をサポートするテキストレイアウトエンジン「Nehan」を参考にさせていただきました。
classの中に幅、高さ、フォントサイズをかえて自分なりに見やすくしましょう。
長い文章の場合「Next」も見えてページ送りしやすいと思います。
参考記事
WordPress書きが利用できる「涅槃」
http://www.moongift.jp/2010/04/nehan/ky ←参照
[box class=”green_box”] [kanren postid=”3354″] [/box]
WordPressを使うならエックスサーバー
クイックインストールやサーバの移管も他に比べてクイック機能があるので、簡単にできます。
大手なのと、多くのブロガーが利用している実績もあるし、何よりサポートも充実している所が、何かあった時に安心です。






コメント