字の雰囲気によってサイトのイメージは変わります。
モリサワのWebフォントを無料で使えるサービス
モリサワのWebフォント
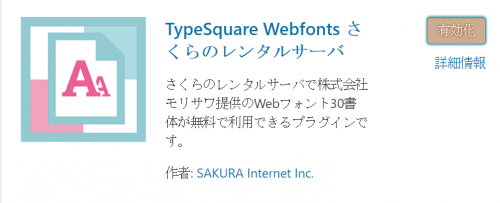
WordPressのサーバーを「さくらのレンタルサーバ」をご利用されている方はモリサワのWebフォントを無料でご利用いただけるようになりました。
写研の創業者の一人である森澤信夫氏が写研を離れ設立。第二の写植メーカーだったが、 現在は印刷・デザインのプロユース向けMacOS用フォントメーカーとしてその地位を確固たるものとしている。当初は低解像度用フォントが1書体10万円近くしたり、アウトラインが取れなかったりと不評もあったが、AdobeやAppleと提携したという安定感と、写植メーカーとしての実績、またタイプデザインの品質が他に勝っていたので業界標準を勝ち得た。業界のオピニオンリーダーといえるフォントメーカー。 抜粋:和文フォント大図鑑より
モリサワフォント試してみました
■ モダン(見出し;すずむし)

■ ファッション(見出し:解ミン宙)

■ スマホ(見出し:UD新ゴ M)

etc・・・
Webフォントプラグイン機能の設定手順(新規インストール)
Webフォントとは、インターネット上からフォントのデータを引き出してきてホームページ上に表示させるシステムのことです。
設定手順は、下記のページにてご参照ください。 ↓
https://help.sakura.ad.jp/hc/ja/articles/206091582

表示方法
■ 投稿ページの下方にフォントテーマを選ぶメニューが追加されています。

間違えやすい所
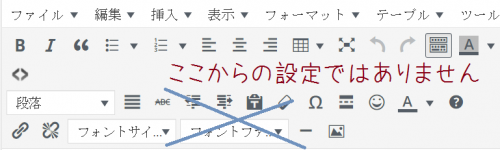
■ Wordpressを編集しやすくするために「TinyMCE Advanced 」プラグインを入れていますが
モリサワフォントは、ここのフォントファミリーには、表示されません。

フォントを生み出す、書体デザイナー・藤田重信
先日、「NHK プロフェッショナル 仕事の流儀〜フォントを生み出す、書体デザイナー・藤田重信〜」で 書体を作る会社のとある人物に焦点をあてた番組をみました。
書籍のタイトルや商品パッケージ、テレビやインターネットなどの分野で、これまでに130種類以上の書体を生み出した人物です。
商品のパッケージや書籍のタイトルに「書体」が商品イメージをこんなにも変えるのか!?と驚きました。
#筑紫明朝 の作者 #藤田重信 を書体デザインに惹きつけた#MMOKL #石井明朝オールドスタイル NHKプロフェッショナル pic.twitter.com/AnUpvkoYYW
— /N/ (@naokoshy) 2016年6月14日
あとがき
書体は、企業や商品におけるブランディング(共通のイメージ)は、
見るものが感じる印象において大事な要素だと言われています。
字の雰囲気によってサイトのイメージは変わるので、
フォント選びはとても大事なことかもしれません。


コメント