あなたのサイトは「常時SSL化」されていますか?
新コントロールパネルになってから、設定しやすくなりましたので記事を編集して再投稿しています。
まだしていないの?常時SSL化/さくらレンタルサーバ
サイト全体を暗号化する「常時SSL化」は当たり前の時代になっています。
管理しているお花屋さんサイトをリニューアルしたついでに「常時SSL化」しました。

2017年10月17日から、無料独自SSLの簡単設置が開始。
※ さくらサーバーは、初期ドメインに限り無料でしたが「独自ドメイン」にも対応するようになりました。
企業や法人からの個人情報の流出事件が、ニュースなどを賑わしている昨今です。個人情報漏洩など、クレジットカード番号、各種パスワードといった重要な情報が、インターネット上では毎日頻繁に送受信されています。
それらの情報を狙うインターネット犯罪は絶えません。
個々で出来ることは、やっておくに越したことはないでしょう。
※ 利用しているWordPressのバージョン、その他のプラグインの競合、サーバ環境によっては、 エラーや不具合が発生する可能性もありますので、テスト環境などで試した上で利用することをお勧めします。 プラグインを導入にあたっては、必ずバックアップをしてから作業してください。 SSLの設定については、自己責任にて導入ください。
※注意 Facebookのいいねなど、SNSのリンク数も「0」にリセットされます。消えると困る方は、あらかじめ必要なプラグインを調べておいてください。
さくらレンタルサーバー無料SSL化の設定
SSLサーバ証明書は、有料が通例でした。
さくらレンタルサーバを使っていれば、「共有SSL」でSSLサーバ証明書が無料で使えます。
※ SSL化するとURLが「http://」から「https://」に変更されるため、いろいろやることが出てくるので時間あるときに編集して下さいね。
SSL化しているサイトと、していないサイトの見分け方
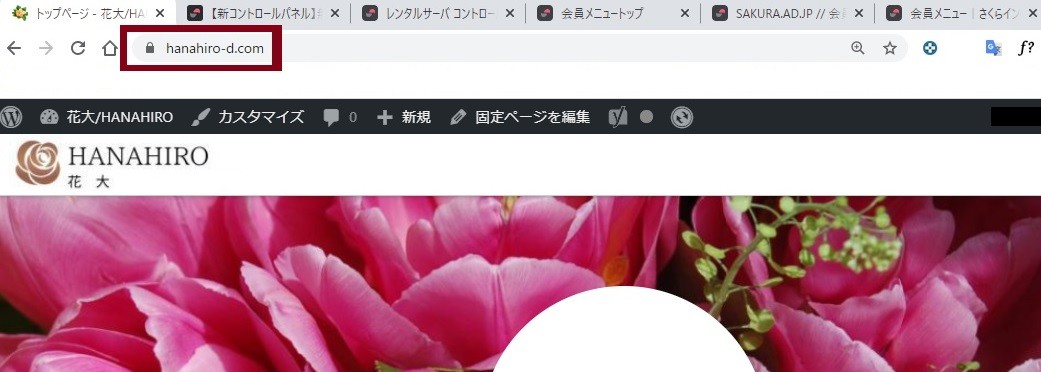
■ サイトのアドレスを見てください・
「https:~」 http の後に「s」が付いていれば、SSL化されていて、保護されたサイトとなっています。
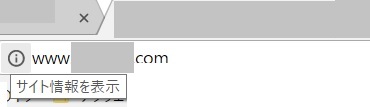
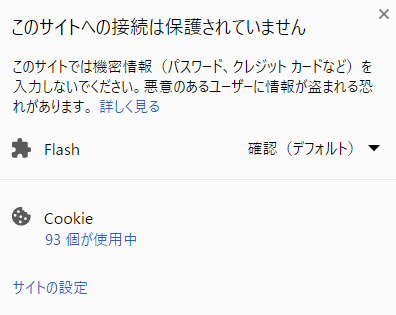
■ 保護されていないサイトは、のドメインの前にある 「〇の中i」をクリックすると・・・。

「このサイトへの接続は保護されていません。」と出ます。

さくらレンタルサーバーで無料SSL化するための設定
それでは、さくらレンタルサーバーで無料SSLを利用する方法を書いていきますね。
必ずバックアップを取りましょう。
私は、データベースのバックアップには、WordpressプラグインのBackWPupを利用しています。

さくらレンタルサーバーで無料SSLに設定
【条件:他社で取得・管理中のドメインを利用している場合】
(※ここでは新規にSSLを設定される方の説明です。)
■ 秘亭のネタのドメインは、ムームードメインで取得しています。
過去に有料のSLLを導入されている方は、少し設定が違いますので、サーバに確認してくださいね。
作業開始!!
さあ!頑張っていきましょう。

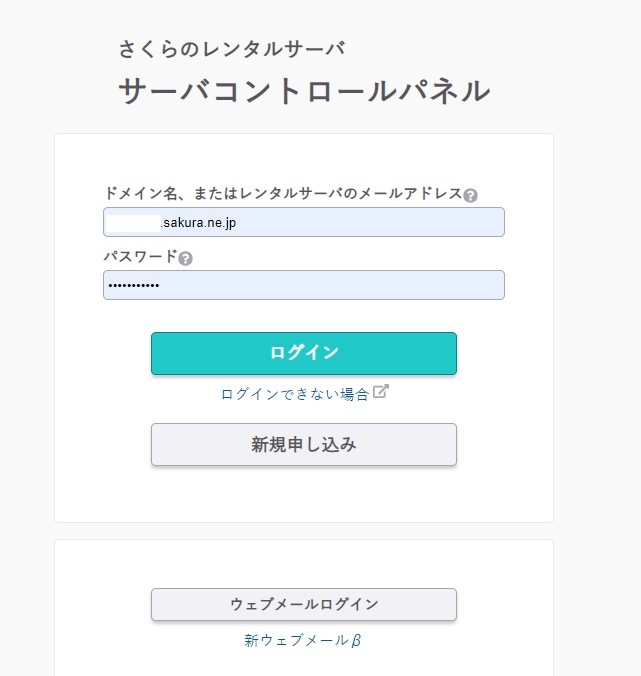
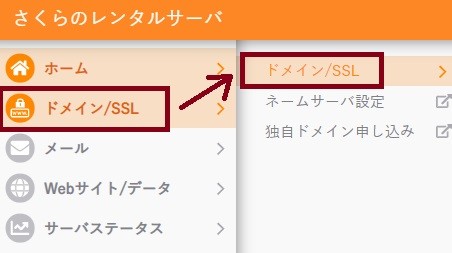
■ さくらレンタルサーバ(新)コントロールパネルにログインしましょう。

■ 「ドメイン/SSL設定」をクリック

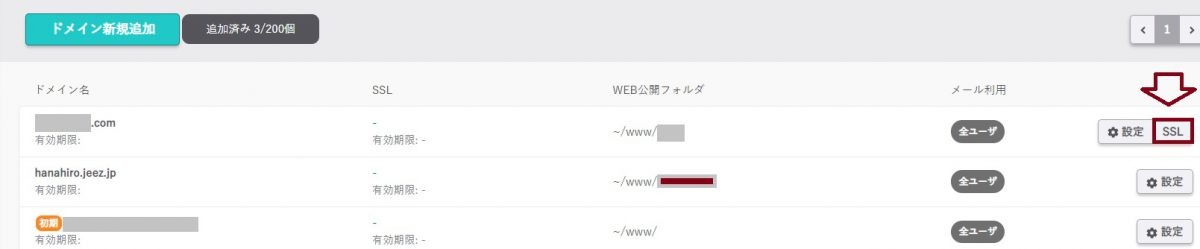
■ ドメイン一覧の中に「SSL化」したいドメインのとこの「登録」クリックします。

※ なお、さくらインターネット提供のドメインは使えません。

※使えるようになりました。
さくらインターネット提供のドメインをSSLされたいときは下記記事参照下さい。
さて、話をもとに戻します。

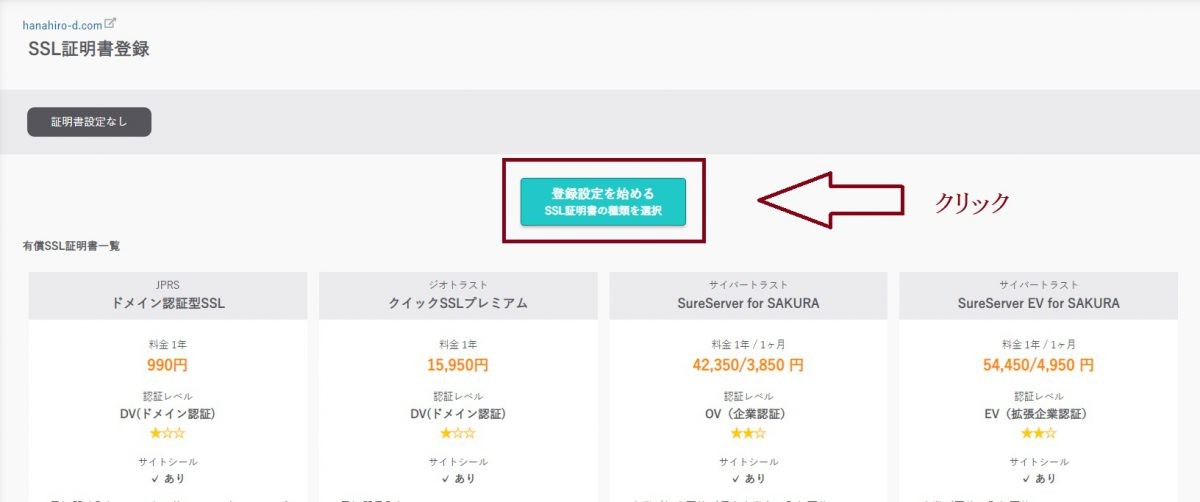
■ 『登録開始を始める』をクリックします。

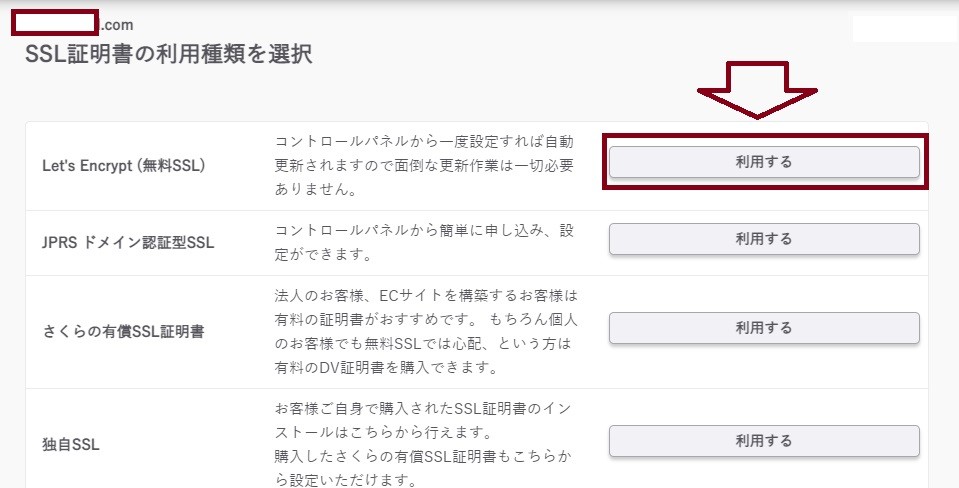
■ Let’s Encrypt (無料SSL)の『利用する』をクリックします。

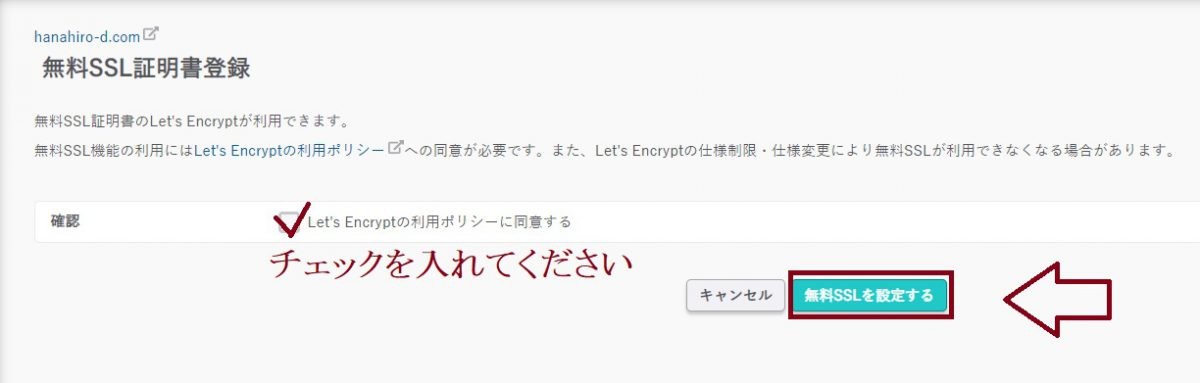
■ 無料SSL証明書登録画面が表示されます。
Let’s Encryptの利用ポリシーにご同意チェックをいれ利用規約を確認の上、「無料SSLを設定する」ボタンをクリック。

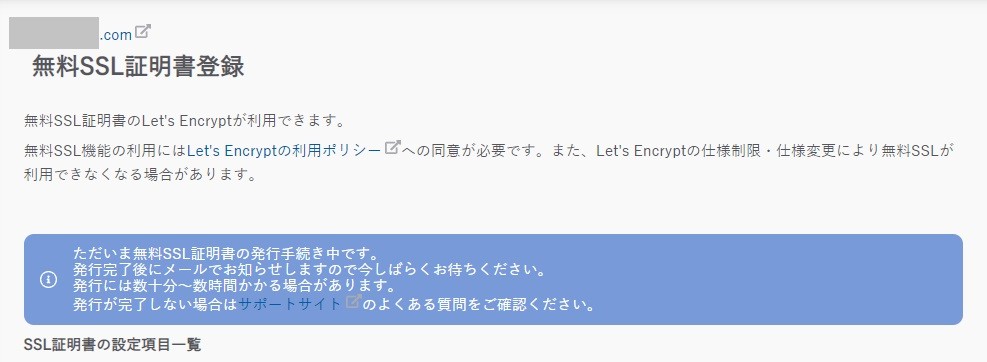
■ クリックすると下記の表示が出ますので、しばしお待ちください ♪

ただいま無料SSL証明書の発行手続き中です。
発行完了後にメールでお知らせしますので今しばらくお待ちください。
発行には数十分〜数時間かかる場合があります。
発行が完了しない場合はサポートサイトのよくある質問をご確認ください。
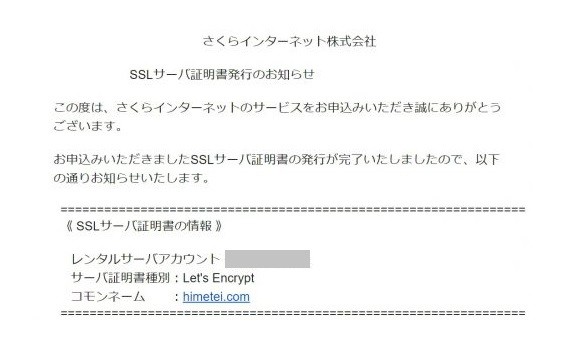
■ 秘亭のネタの場合は、5分ほどで以下のメールがきましたよ。

さくらレンタルサーバー簡単SSL化プラグインの設定
リダイレクトの設定(HTTPからHTTPSへの転送)
サーバでSSL化が完了しただけで安心してはいけません。
無料SSL取得後にサイトの常時SSL化「Webサイトすべてを暗号化」を行うにはURLの転送設定(リダイレクト)を行う必要があります。
「http:~」が「https:~」に代わるわけですから、リンクに飛ばなかったり画像が表示されなくなります。
つまり、秘亭のネタもちょこちょことリンクを貼って頂いております。
その「//www.himetei.com/」をクリックしていただいたら「https://www.himetei.com/」に飛ぶようにする細工がいるということです。

さくらサーバー利用されている方は、プラグイン「さくらレンタルサーバ簡単SSL化プラグイン」をインストールして有効化し、常時SSLを有効にすることで、面倒な.htaccessの編集や過去の投稿コンテンツの置換を全て自動で行うことができます。
これは助かります。
設定方法
■ 「さくらレンタルサーバー簡単SSL化プラグイン」をインストールします。

■ プラグインを有効化して設定をします。
「SAKURA RS WP SSL」というプラグインです。

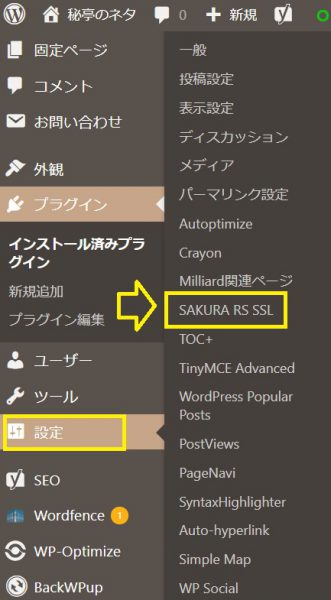
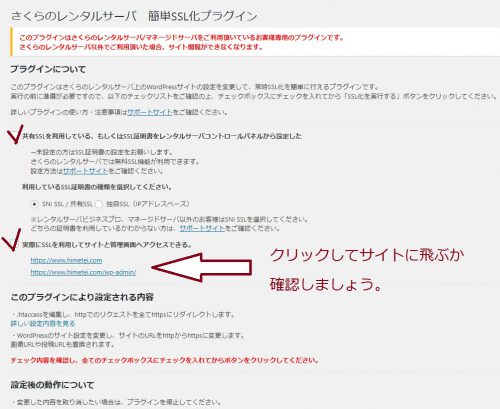
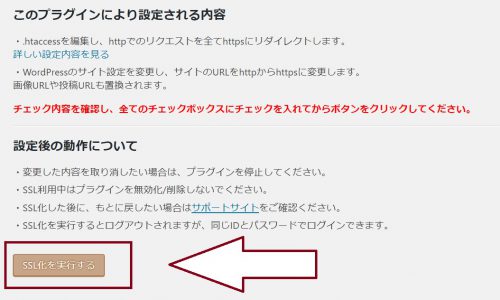
■「さくらレンタルサーバー簡単SSL化プラグイン」の設定をしましょう。

■ 「SSL化を実行する」をクリックしてください。

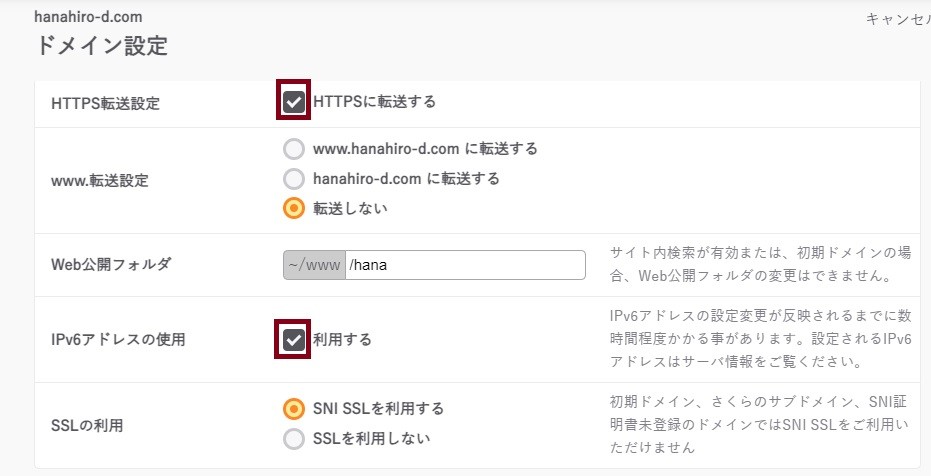
ドメイン設定
■ IPv6アドレスの使用 「利用する」にチェックを入れてください。

■「利用しているSSLの種類って何??」
さくらサーバコントロールパネルの「ドメイン一覧」を見てください。
利用しているSSLの種類がわからない場合は、ドメイン設定から確認できます。
■以下は(旧)コントロールパネルにて

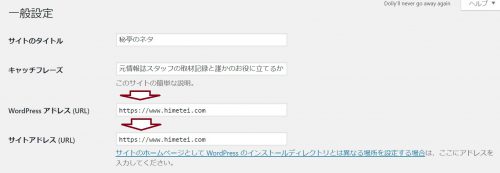
ここが大事!Wordpress側のURLの設定の確認しましょう
WordPress側のURLの設定ができているかみてみましょう。
■ 「ダッシュボード」→「設定」 →「一般」を開きます。

WordPress側のURLの設定はできましたね。
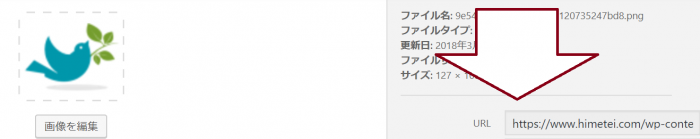
画像のURLの確認
【画像のURLが変わったのかみてみましょう。】
メディアの中のどれでも良いので、画像を一つクリックしてくだい。

出来ていますね。
よしよし。
これで、画像すべてのURLが、変わっているはず。

通常はこれにて終了。
問題が発生した方は、もう少し頑張ってください。
さくらレンタルサーバー簡単SSL化プラグインの設定をすれば、だいたいうまくいくはず・・・
それでもダメなときは、下記のプラグインを使ってみて下さい。
もうひと踏ん張りです!!
■ 「https://himetei.com」になりました。
一瞬、うれし!!と思ったけれど・・・。
![]()
更新をかけたら鍵マークが消えました。
![]()
ガックシ・・・まだ作業が必要だということです。
もうひと踏ん張りです!!

サイト内URL(画像・リンク)の変更
SSL証明書を発行したのに、httpsの横に鍵マークが表示されないという症状は、「混在コンテンツ」が原因らしいです。
つまり、画像が原因の場合が多いですが「https://‥‥」と「http://‥‥」がサイトに入り混じっているので、「このサイトは変よ」認識されるようですね。
貼られた全てのリンクや画像のURLを書き直すのは、はっきり言って無理!
URLを置換してくれるプラグインを使います。「Search Regex」
Search Regex は、検索のための完全な正規表現をサポートし、WordPressに強力な標準検索機能と置き換え機能を追加してくれるプラグインです。
Search Regexの設定
プラグインをインストールして「ツール」→「Search Regex」をクリックしてください。

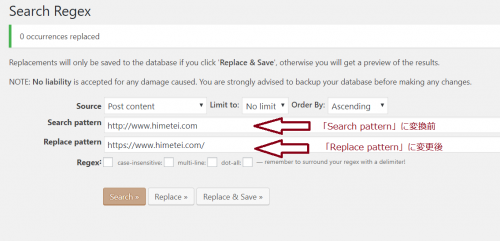
■ Search Regexの設定を下記のようにしてください。
Search Regexの設定は、おのおので確認してください
※ 確認中!
「Search pattern」に変換前の文字を入力
「Replace pattern」に変更後の文字を入力

■ http: 省いたURL」を記入という情報もあります。
「Replace pattern」にはSSL化した後のURLを書かないで「http: 省いたURL」を書いてくださいという情報もあります。
※ SLL化の後、画像が出なくなったり、アイキャッチが出なくなったりして只今、調整中です。 → 解決しました。
「Search Regex」画面の注意するところ
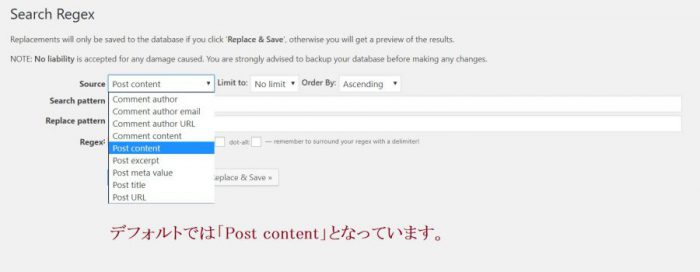
■ デフォルトでは「Post content」となっていますので、記事の本文に書かれている内容を対象として検索・置換を行います。
「Source」「Limit to」「Order By」の3つについて設定します。「Source」は検索・置換の対象を指定します。次の中から選択して下さい。

- Comment author – コメントの名前
- Comment author email – コメントのメールアドレス
- Comment author URL – コメントのURL
- Comment content – コメントの内容
- Post content – 記事の本文
- Post excerpt – 記事の抜粋
- Post meta value – 記事のカスタムフィールド
- Post title – 記事のタイトル
- Post URL – 記事のURL
待てよ?ちょっと問題発生
そして、過去に設置したときに問題発生があり解決までを記しておきます
**************
ダッシュボードで見る限りは「保護されたサイト」になりました。
所は「投稿を表示」にすると、鍵マークが消えます。
まだうまくいってないの??
「F12」おしてデネロッパ―の「Console」から訂正する方がいいのかなあ?
あ!!わかりました。
「Search Regex」を使っても画像が修正できていないものがあったようです。
Developer Toolsの「Console」から訂正するといいみたいです。
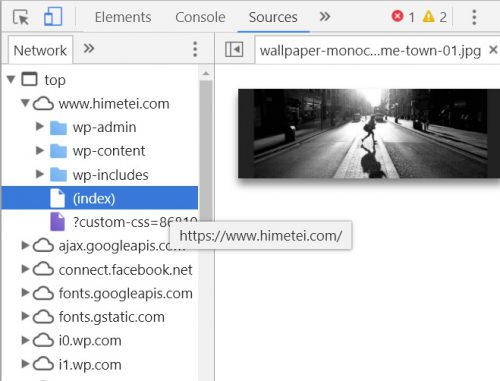
Developer Toolsで修正しましょう。
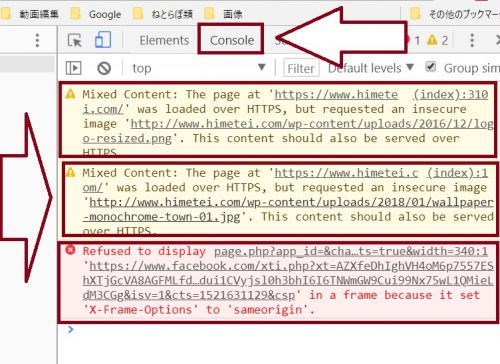
Google Chromeではhttp接続を行っているリソースを簡単に探すことができます。
■ トップのページを開いて「F12」を押します。
■ Developer Toolsというウィンドウが開きますので、「Console」ボタンを押します。

■ URL部をクリックすると画像が表示されるので、修正してください。
修正の方法は、いろいろあるようですが、私は画像をダウンロードして保存しておいて「メディア」から対象となる画像削除。
再び画像をアップロードしました。

このエラーの画像は、たいてい「カスタマイズ」から設定した画像が怪しいです。
(ロゴとかスライドショーに使っている画像とか) トップをおしゃれにするためにスライドショーに設定されているときは、ヘッダーとか背景画像が「http://・・・のままになっていないか疑ってください。
おー!できました~~~!!
格闘すること5時間。
やっとこさ鍵マークがつきました。。

そのほか
※プラグインの「Broken Link Checker」で修正す方法もあります。
今回は、割愛します。
別のサイトで試してみたら、書いてみたいと思います。
301リダイレクト設定は使わない/さくらサーバ
「さくらレンタルサーバー簡単SSL化プラグイン」を使うと「301リダイレクト設定」は、要りません。
↑ エラーが出るので確認中
エックスサーバやロリポップのサーバーよりSSLを導入すると、サイトをSSL化した後は、「http」から「https」への301リダイレクトの対応が必要になります。
SEO的に、「http」と「https」は別のサイトとして扱われますので、301リダイレクトをする必要があるということです。
※注意 Facebookのいいねなど、SNSのリンク数も「0」にリセットされます。
これはプラグイン(SNS Count Cache)で戻せるそうです。
※SSL化した後の設定※
SSL/TLSの解説
詳しくは、下記のサイトでご確認くだいね。
https://www.geotrust.co.jp/ssl_guideline/ssl_beginners/
無料証明書と有料証明書の違い
本当に無料の証明書で大丈夫?という不安な方に「SSLサーバー証明書の違い」や「メリット、デメリット」について紹介されています。
https://ssl.sakura.ad.jp/column/free-or-paid/
SSL化の必要性
https とは
暗号化 – 通信データの暗号化によって、盗聴から保護されます。
つまり、ユーザーがウェブサイトを閲覧している間、誰かがそのやり取りを「聞き取る」こと、複数ページにわたるユーザーの操作を追跡すること、情報を盗むことはいずれも阻止されます。
ウェブサイトの「安全性」は備えるべき必須条件の1つです。
世界標準のセキュリティ技術、SSL(Secure Sockets Layer)/TLS(Transport Layer Security)です。
困ったときのお助けサービス「「サイト引越し屋さん」
「サイト引越し屋さん」はWordPress専門の引越し代行サービスです。
WordPressを使っている人が別サーバーに移動することはもちろん、WordPressでないサイトからWordPressに移動することまでしてくれます。
ご自身で「常時SSL化」を試してみてこまったらご相談してはいかがでしょうか?
あとがき
SSLに必要な作業完了までの流れと手順を書きました 。
画像が表示されない方は、以下を参考にしてくださいませ。
※5158





コメント