WordPressは、SEOに優れているツールです。
記事を数多く投稿していくことでブログ、ホームページに集客できる優れものです。
WordPressテンプレートでの投稿タイプの作り方
テンプレートをアップロードする前に投稿ページを作りましょう。
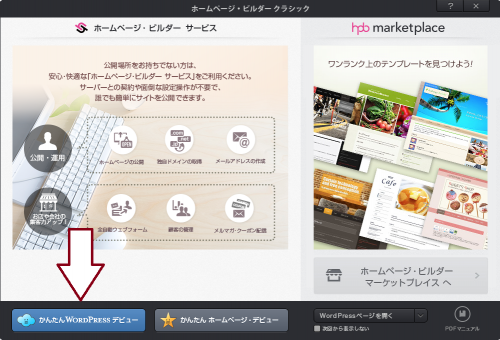
「かんたんWordpress」を選択します。

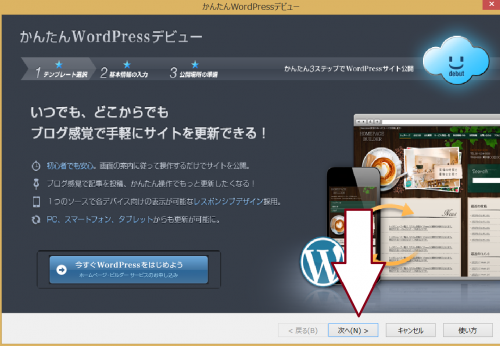
「次へ」をクリック

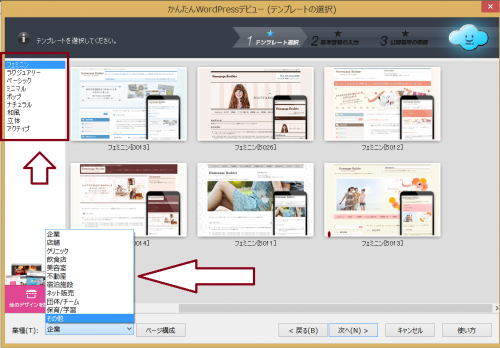
テンプレートを選び「業種」を選択します。

■ 業種(T)使いやすい「投稿用」のテンプレートが出てきます。
・企業 → サービス/製品一覧
・店舗 → 商品
・飲食店 → メニュー
・美容室 → メニュー
・不動産 → 物件一覧
・宿泊施設 → なし
・団体・チーム → 活動報告
・ネット販売 → 商品一覧
・保育/学習 → なし
※ 後から変更可
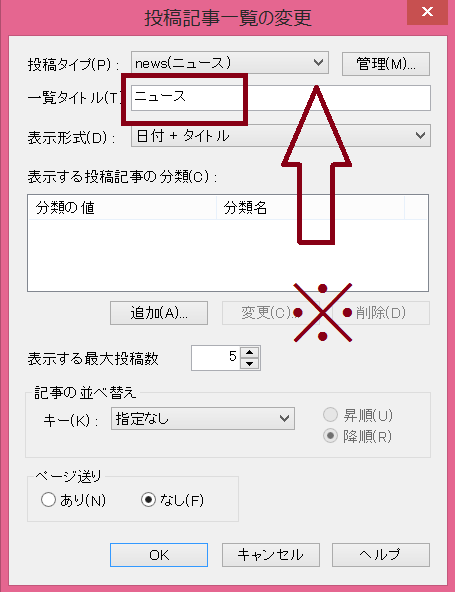
投稿記事一覧の表示を設定しましょう
投稿名を変えてみましょう。
デフォルトのままでは、使いにくいときがあります。
「ニュース・・・てそんな大げさにしたくないなあ」とか思いません?

変更のしかた
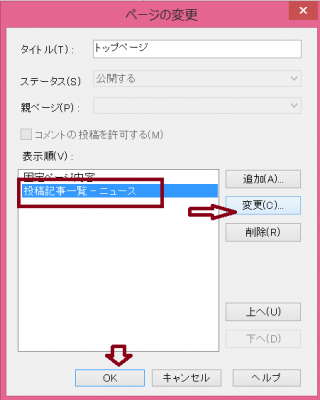
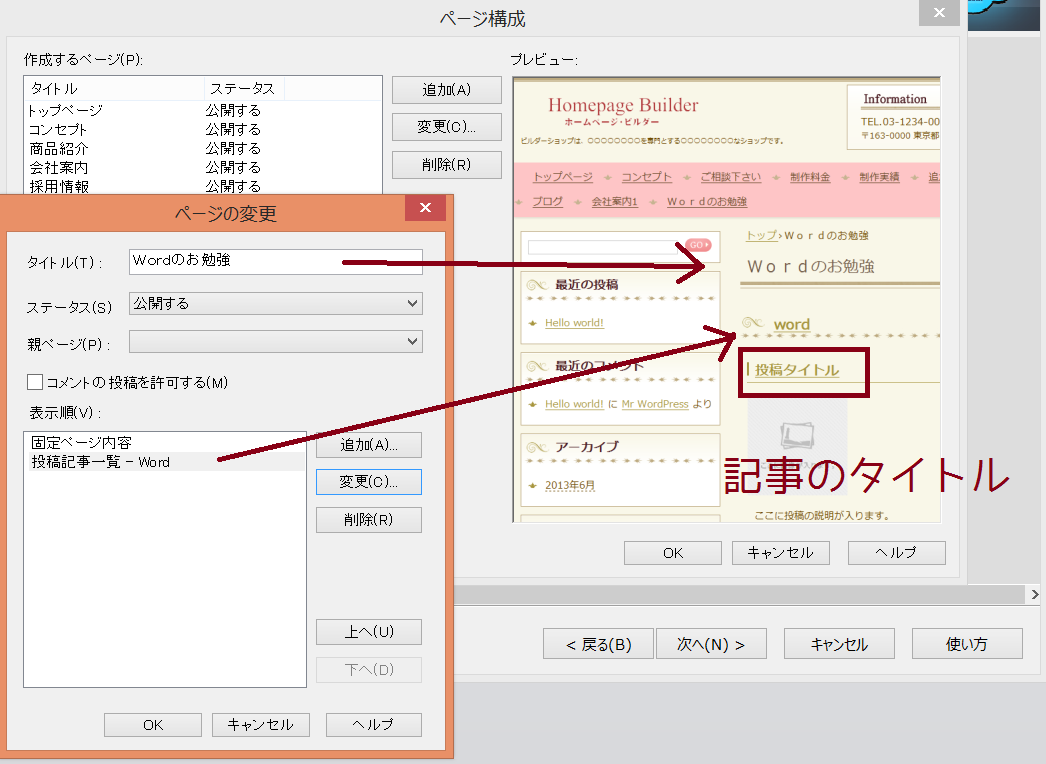
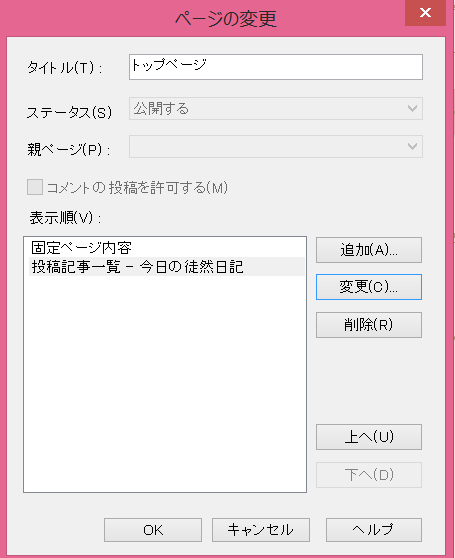
WordPressビューで投稿記事一覧のある固定ページを右クリックします。
「ページの変更」をクリック

投稿記事一覧 -「投稿名」 → 「変更」 → 「OK」をクック

一覧タイトル(T)から変更

ちなみに、「投稿名のタイトル」「と位置はこのようになります。

ホームページビルダー17から搭載されたWordpressを使いこなせればホームページ作りに幅が広がるでしょう。

固定ページと投稿ページの違いは・・・
固定ページ
ホームページ・ビルダーで直接編集する、本文などの部分です。
投稿記事一覧
インターネットから記事を投稿して更新する部分です。
ページに設定されている投稿記事一覧の例としては、「ニュース」「サポートFAQ」「商品一覧」などがあります。
(任意で変更できます。後に記しています)
ホームページ・ビルダーで削除や追加、設定の変更ができます。
投稿タイプを簡単に追加できるので、名前を分けて管理できます。
投稿の名前「識別子」を変えてみましょう
では、ホームページビルダー「スパテク」にも記載されていない裏メニューテクニックを書いていきます。
上記の編集でも難なく使えるのですが、
このままだとダッシュボードの表記はデフォルトのままになります。
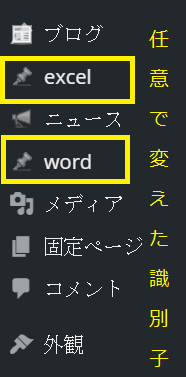
仮に・・投稿名 ニュースのままだと→ 識別子が[new][newのカテゴリー] などになります。
そこで、ダッシュボードでも投稿名が表記されるよう「識別子」をも変えておきましょう。
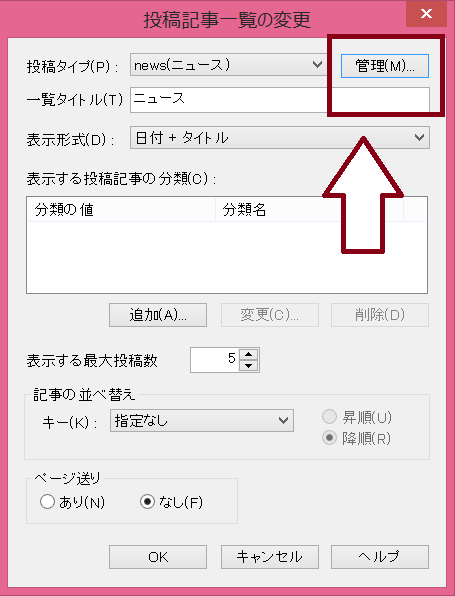
投稿の名前「識別子」を変えてみましょう。
投稿記事一覧の変更から「管理(M」をクリック

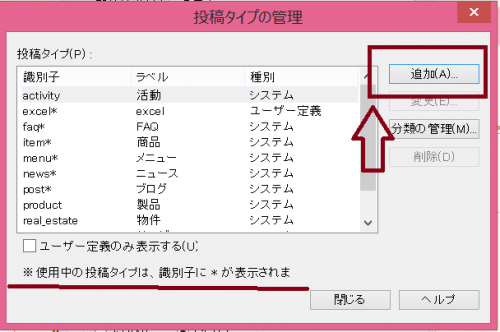
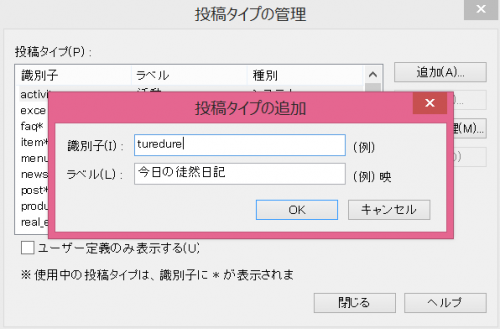
「投稿タイプの管理」 → 「追加」

適当にいれてみました。

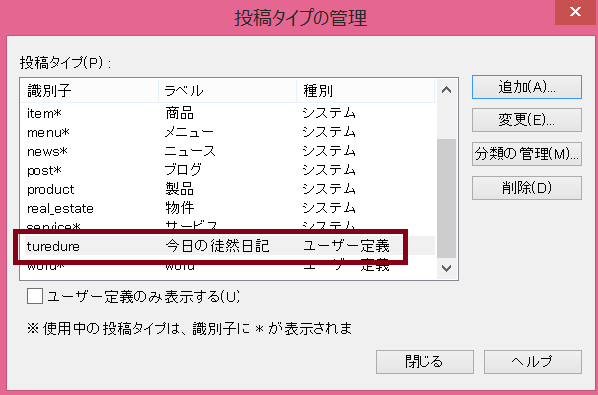
追加された識別子は、「ユーザー定義」の種別

まだ終わりではないですよ ♪
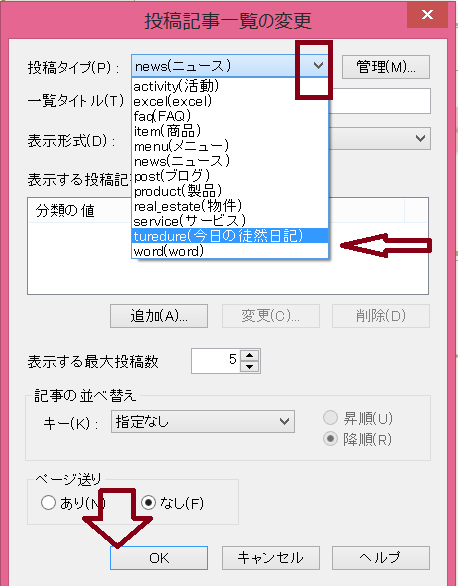
「投稿タイプ」に戻って プルダウンして指定の識別子を選びます。


トップページのニュースが名前が変更になりました。



これでアップロードします。
ダッシュボードを確認しましょう。
「変更する前」のダッシュボードの表示
「変更した後」のダッシュボードの表示
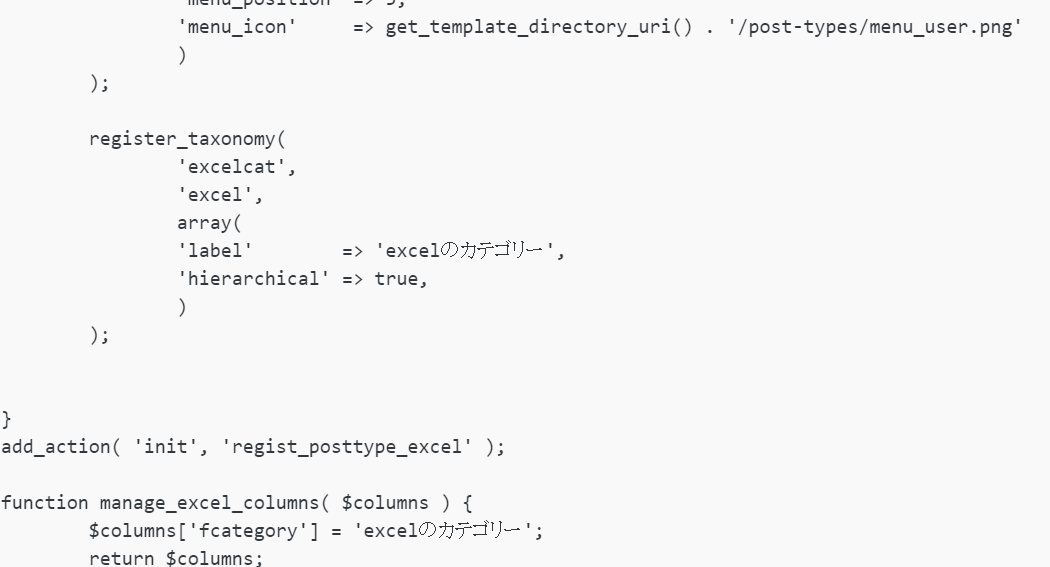
CSSをよくお分かりになる方は、「外観」→「テーマ編集」→「テーマのための関数」で変更できます。
※ CSSを変更されるときは、必ずbackupをとって自己責任でされてくださいね。

万が一チャレンジャーの方がここを触って真っ白になって
しかもバックアップをとっていなくてもホームページビルダーでWordpressをアップロードされていると
復活できます。
詳しくは、消してしまったWordPressのサイト、まだ復旧できるかも?!ホームページビルダー20で応急処置
でどうぞ試してみて下さい。
「ホームページビルダー以外のテーマに変更したときの注意」
WordPressの利点は、イメージを変えたい時に新しくテーマを追加すると たくさん書かれたブログは、そのまま残ります。
ただ、固定ページは反映されません。
また、他のテーマに変更したとき 任意で追加した投稿のページは反映されません。
カスタム投稿で対処する必要がありますので、ご注意ください。





コメント