テンプレートからサイトを作成したら
レイアウトをきめます。
本ページとサイドバーのサイズを決めます。
- 最初に全体の幅
- コンテンツ領域の幅
- サイドバーの幅
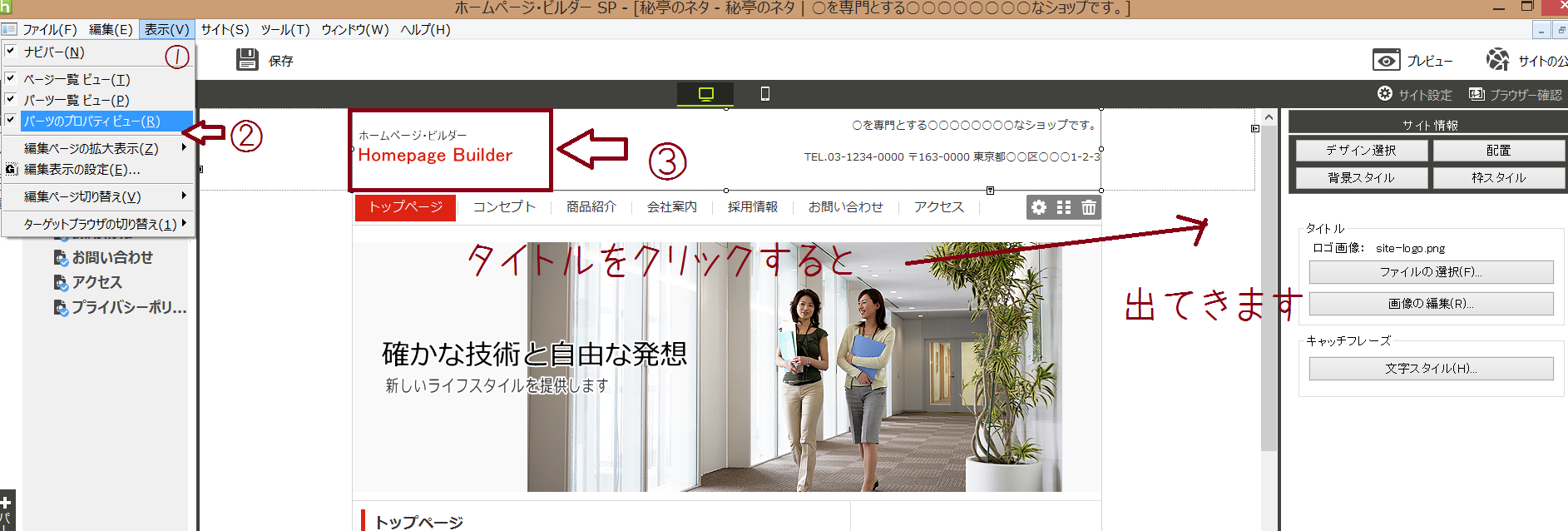
パーツのプロパティ画面を表示させておきましょう
ホームページビルダー19spでページを編集する際に頻繁に使う機能が「パーツのプロパティ」です。
メニューの「表示」→「パーツのプロパティ」を選択
「パーツのプロパティ」のタイトルを右クリック「ドッキング」 が出ます。
(一度、ドッキングを選択すると次から出てこないので困りました。しかも、プロパティビューも表示されないのですが
タイトルバーをclickすると右に出てきました。)
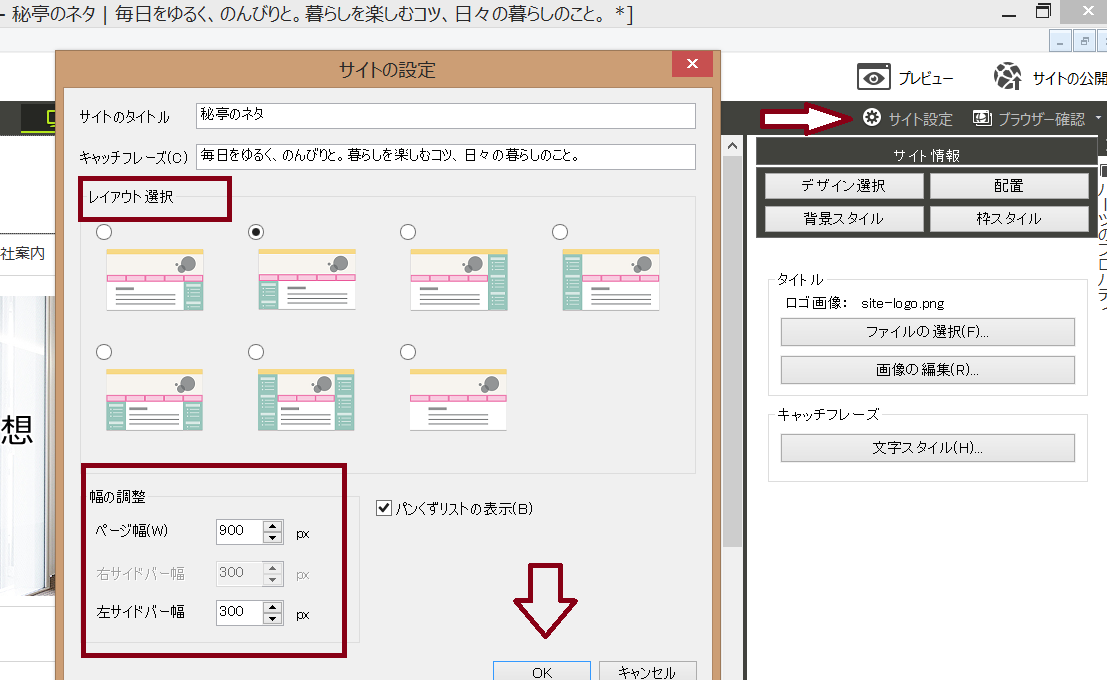
サイト情報とレイアウトを変更しましょう
ナビバーの「サイト設定」をclickします。
レイアウトやサイドバーの位置、幅を指定します。
サイトのタイトル
キャッチフレーズも整えておきます。
左にサイドバーの位置と幅が調整できました。
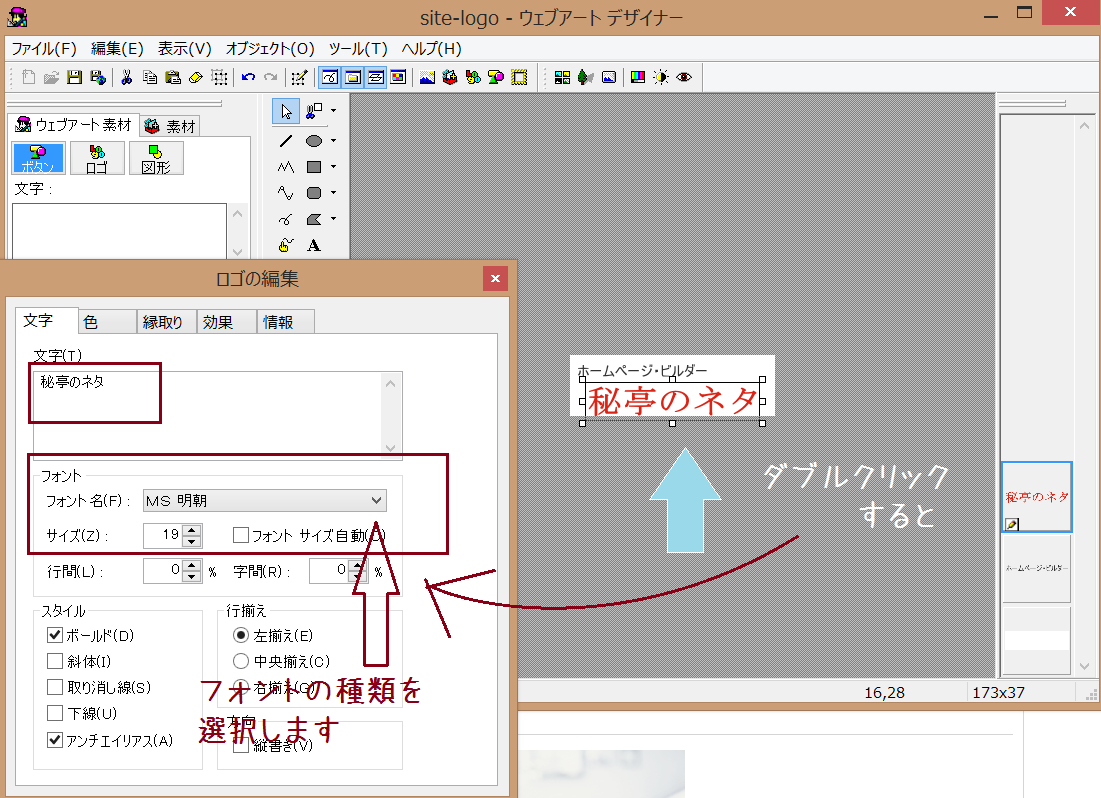
サイト情報の画像を変更しましょう
サイト情報の「画像編集」をclickします。
ウェブアートデザイナーを選んで
「エディーター起動」をクリックします。
起動したら、タイトルの変更をしましょう。
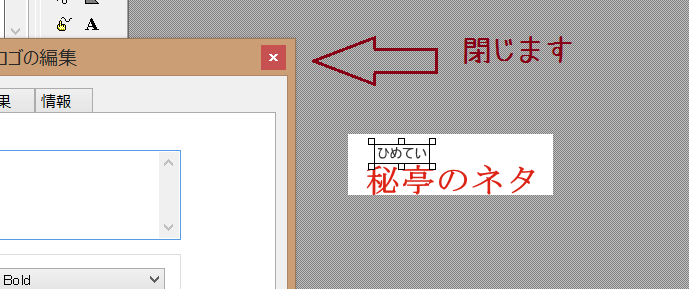
変更できたら、閉じます。
変更できました。
一度閉じて変わっていなければ、もう一度clickしなおして見てくださいね。
次は、「ページを作り替えてみましょう。」
//www.himetei.com/hpb-page/
つづく・・・・・
ホームページビルダー19は、「ワープロ並みに使用でき、ホームページ作成できる」という歌い文句で売り出しています。
「カンタン!簡単」と書いてありますが ウソ (゜ロ゜) でしょって思ってます私。
「簡単。初心者でもカンタン」とか書いてあるソフトは、
簡単ではないということを強く言いたい。
辛抱強く、何度も何度もclickしたり、もとに戻したりして
やっと表示される機能があると思います。
SPは・・・・特に。
ソフトがイマイチなのか、最近SPは、あきらめました。
ホームページビルダー19を初めて使用する際は、何かと面食らうことも多いと思います。
もしかしたら、手も足も出ない・・・という事態に陥るかもしれません。
でも、試行錯誤試行錯誤していくうちに
だんだんソフトのクセが分かってきて 慣れると思います。
頑張りましょう。
関連記事
ホームページ・ビルダー20が10月2日に発売
//www.himetei.com/hpb20/













コメント
コメント一覧 (2件)
ホームページビルダー19を買いまして
サイドバーがどうやって作るのかわからず
このサイトを見つけました。
参考にさせていただきます。
コメントありがとうございます。
もし、お手伝いできる事がありましたら、また連絡ください。
勉強がてら記事を書いてみたいと思います。