サイトのレイアウトを変更してみましょう。デザインチェンジでサイト全体のレイアウトを変更することができます。
フルCSSテンプレートから複数のページのサイトを作っておきます。
ホームページビルダー19/クラシック版(サイトのレイアウトを変更)
ページが開いているときは、ビジュアルサイトビューを表示させてきます。
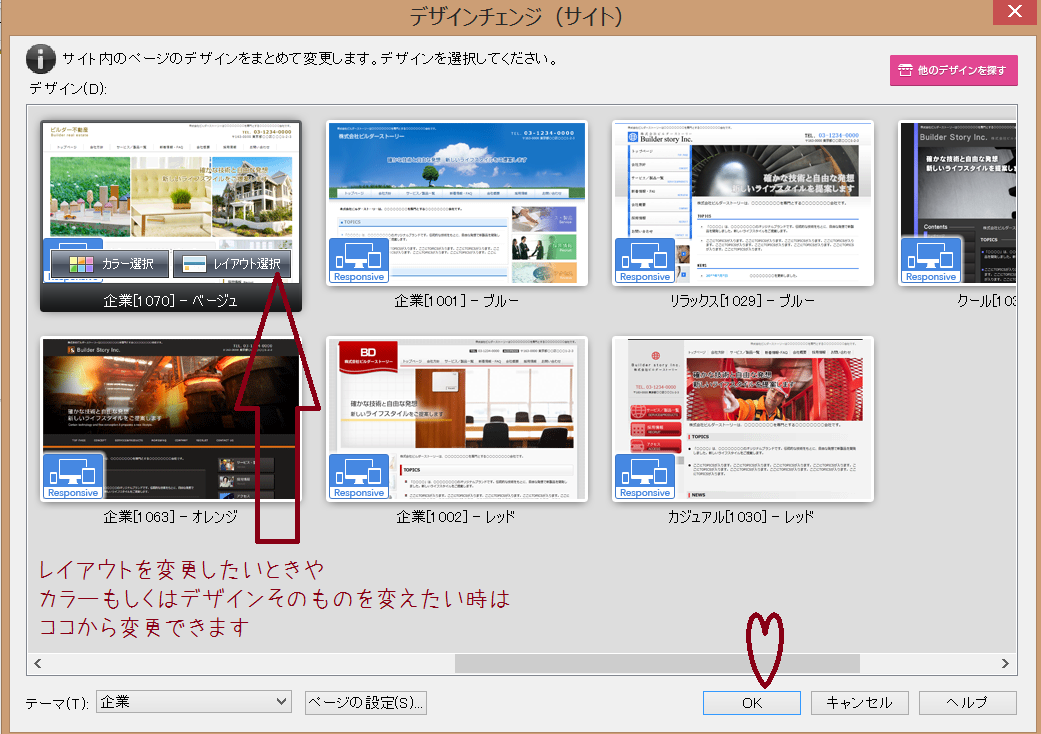
編集画面→ 「デザイン変更」をクリック。
レイアウトを選択
※デザインチェンジすると、リスト項目を変更していたり、画像を編集したものは、初期のテンプレートの状態になるので、気をつけましょう。
テンプレートによってレイアウト変更タイプの数が変わります。
たとえば・・・
1種類しか変更できないものから5種類変更できるテンプレートもあるので
用途やご自身で使いやすいものを選ぶと良いと思います。
変更しました。
メニューバーとリンクバナー、インフォメーションの位置が変わりました。
元の形は、これでした。
ホームページビルダー
「フルCSSテンプレート」がレスポンシブデザインに対応しています。
ホームページビルダー19は、「WordPress」テンプレートに加えて、今回、「フルCSSテンプレート」もすべてレスポンシブデザインとなっています。
「フルCSSテンプレート」で作成すれば、スマートフォンでの表示も最適化されるので、一度の作業でパソコン向け、スマートフォン向けサイトの開設、更新が可能です。
教則本オススメ♪
初めてホームページビルダーを買われた方
添付されている本だけではうまく作れなかった方に
ぜひお薦めしたい本です。
とっても丁寧に書かれているし我流で作っていた方も
目からうろこの情報もあるのです。
見やすいホームページにするためのレイアウト
ページの内容をどのように配置するかは、ホームページを作る上で、特に難しいと感じる点だと思います。
http://basicdesign-note.com/easytoread-layout/
こちらのサイトが詳しく書いてあったので
記述しておきます。
要約すると・・・・
- レイアウトの意味と目的をまずは知っておこう。
- 見やすい配置をする上で考えるべき事
- 情報の「整理整頓」の方法と「優先順位」の決め方。
- ユーザーの視線をうまく「誘導」する。
- よく見られるナビゲーションの位置
- 作成するサイトにとって最適なナビゲーションの位置とは?
- 情報と情報の「間(ま)」についてということです。
関連記事
ホームページ・ビルダー20が10月2日に発売













コメント